
텍스트는 글자의 형태, 특성 등에 여러 가지 기준에 맞춰서 다양한 모션 효과를 줄 수 있습니다.
텍스트만을 가지고 모션 효과도 줄 수 있지만, 다양한 오브젝트와 결합하여 모션을 줄 수도 있습니다.
이번에는 기본적인 기능을 통해 텍스트만을 가지고 모션을 주는 방법에 대해서 알아보도록 하겠습니다.
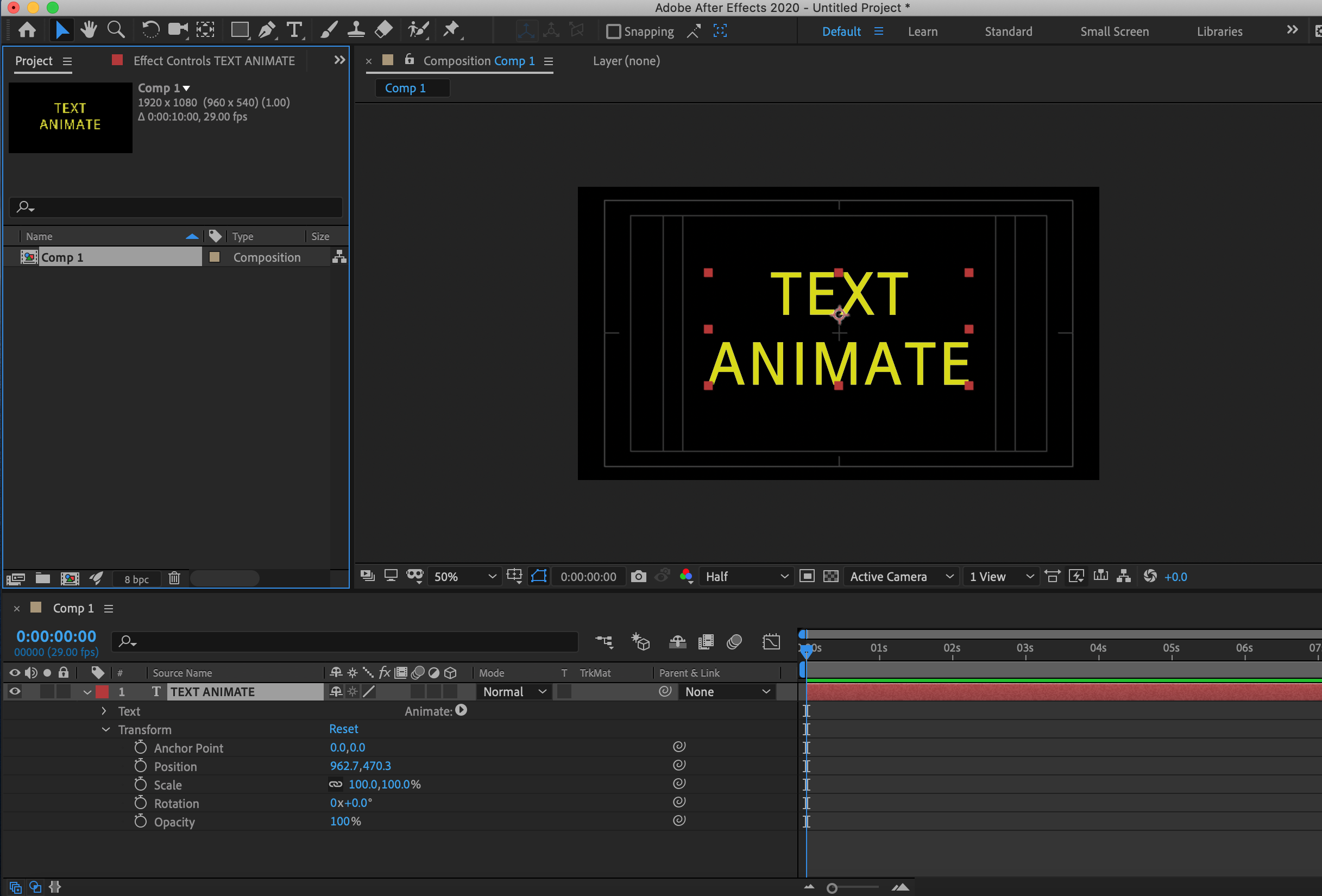
텍스트를 생성하시면, 밑의 기본적인 기능(Transform)들을 통해서 위치(Position), 회전(Rotation), 크기(Scale), 투명도(Opacity)를 통해서 텍스트를 배치하거나 변형하여서 다양하게 효과를 줄 수 있습니다.
하지만, 그것보다 좀 더 간단하고 효과적인 방법을 알아보도록 하겠습니다.
기본적인 기능인 트랜스폼(Transform)을 사용하면 텍스트 레이어만을 통해서 효과가 적용이 됩니다.
텍스트의 글자 한 개씩 효과를 적용하기 위해서는 다른 기능을 통해서 가능합니다.

바로, 텍스트 애니메이트 (Text Animate)입니다.
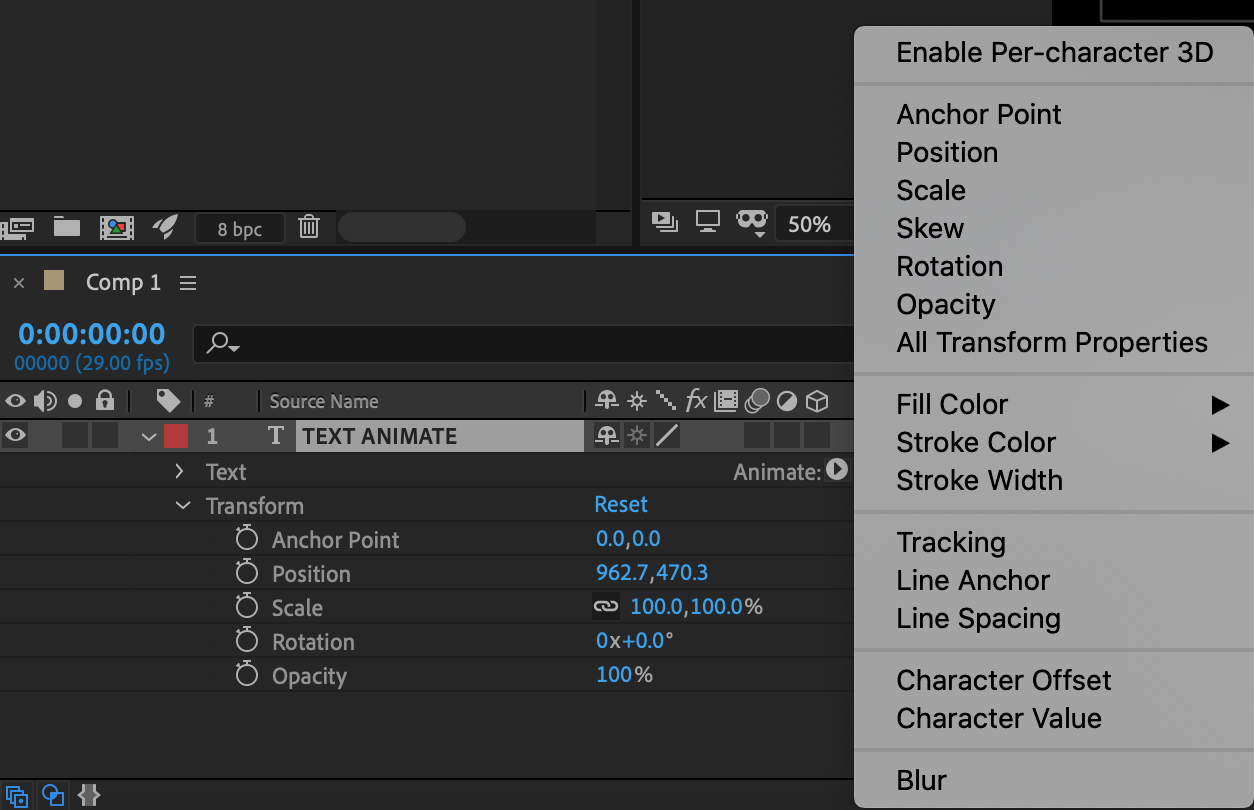
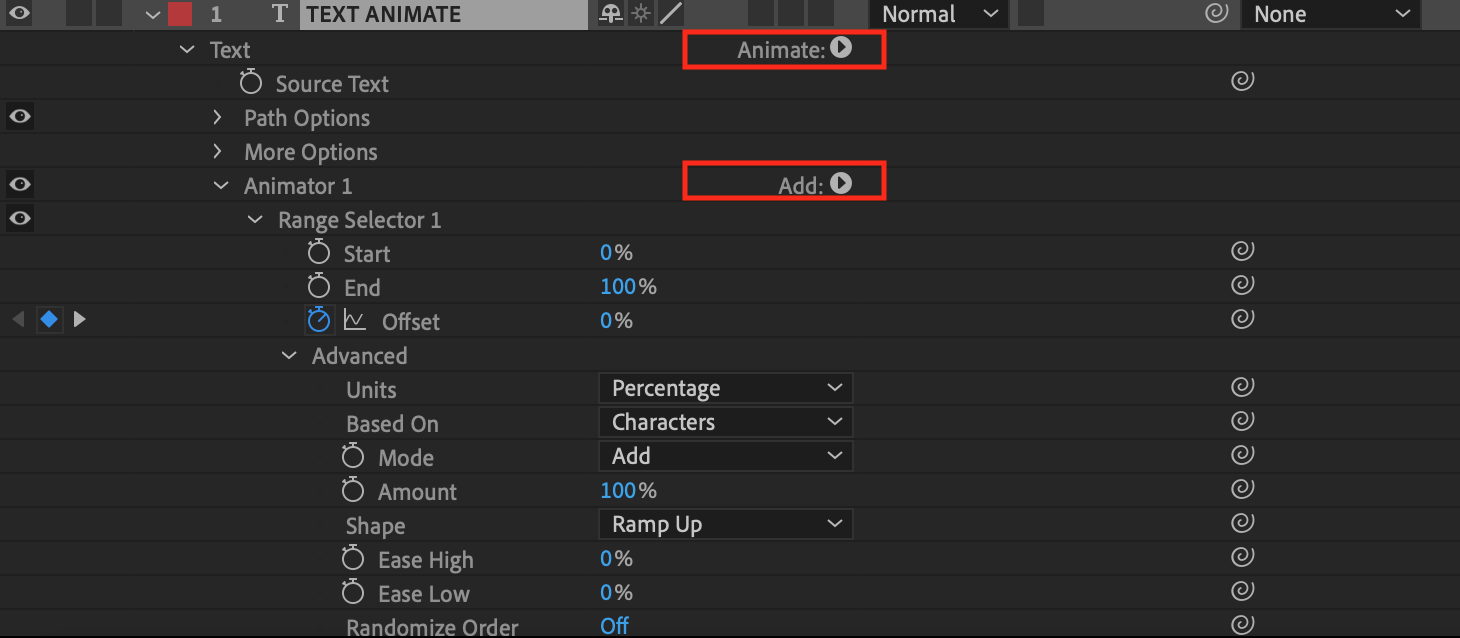
이 Text > Animate의 재생 버튼을 클릭하면, 여러 가지 기능을 추가하여 적용할 수 있습니다.
그러면 위의 트랜스폼(Transform)과 중복되는 기능들을 보실 수 있습니다.
트랜스폼(Transform)의 기능들과의 차이점
- 상세하게 각각의 글자에 모션 효과를 적용할 수 있다는 점입니다.
- 텍스트의 모션 효과를 유지한태로 위치를 이동킬 수가 있는 장점이 있습니다.

텍스트 애니메이트 (Text Animate) 모션 적용하는 방법
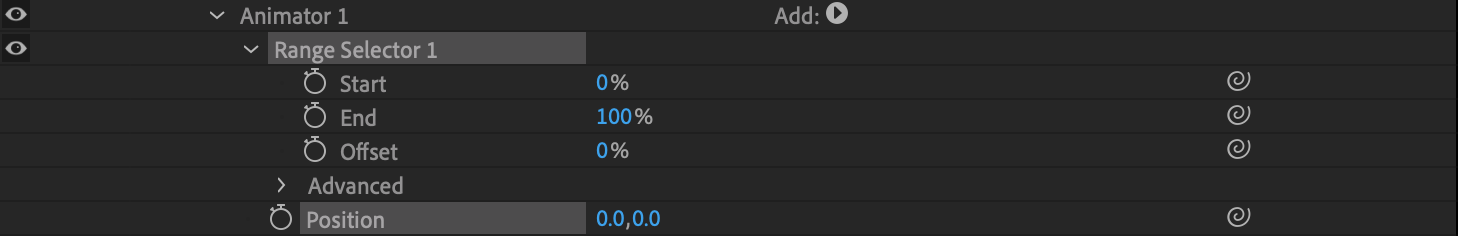
자신이 주고 싶은 값을 Text > Animate > 적용하고 싶은 애니메이션 선택 후 > Start, End, Offset로 간단히 효과를 적용할 수 있습니다.

- Start - 모션이 시작되는 범위 (왼쪽에서 오른쪽)
- End - 모션이 끝나는 범위 (오른쪽에서 왼쪽)
- Offset - 자신이 효과를 준 모션의 최솟값에서 최댓값으로 효과를 줄 수 있습니다. Ex) 0% ~ 100%로 설정.

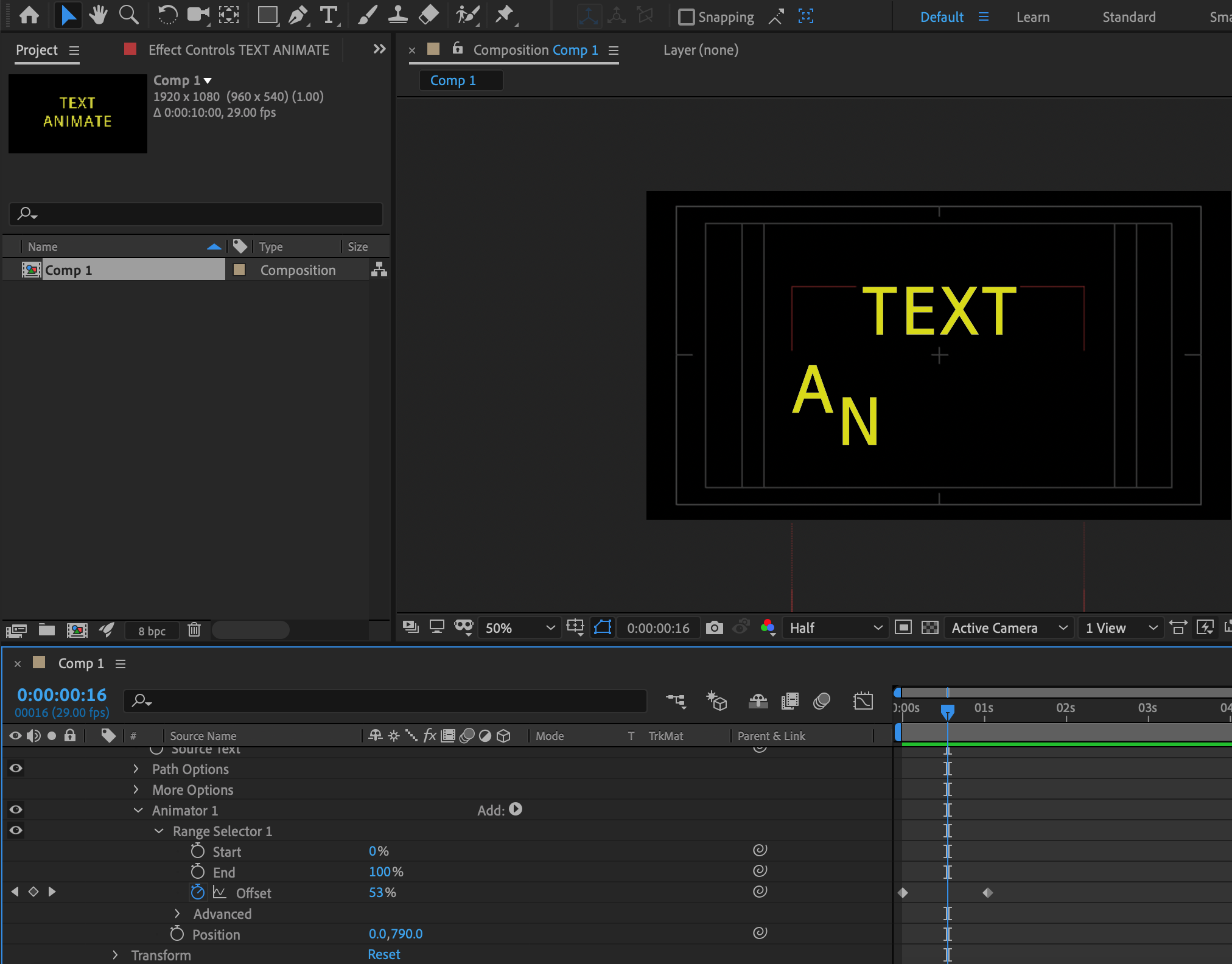
예를 들어 포지션 값을 제일 아래로 한 다음, 오프셋 (Offset) 값을 가지고 0% ~ 100%로 설정하면,
위로 올라오는 텍스트 모션을 줄 수 있습니다.
이러한 방식으로, 다른 기능들도 머저 값을 입력한 다음, 오프셋 (Offset) 값을 가지고 설정을 하시면,
키프레임도 너무 많지 않고 값을 쉽게 조정할 수 있으실 겁니다.
텍스트 애니메이트 (Text Animate) 상세하고 부드러운 모션 효과 주는 방법
단순한 모션효과에서 부드럽거나, 다이내믹한 등 좀 세밀한 모션을 줄 수도 있습니다.
좀 더 효과적인 방법으로 상세한 모션을 주는 방법을 알아보겠습니다.
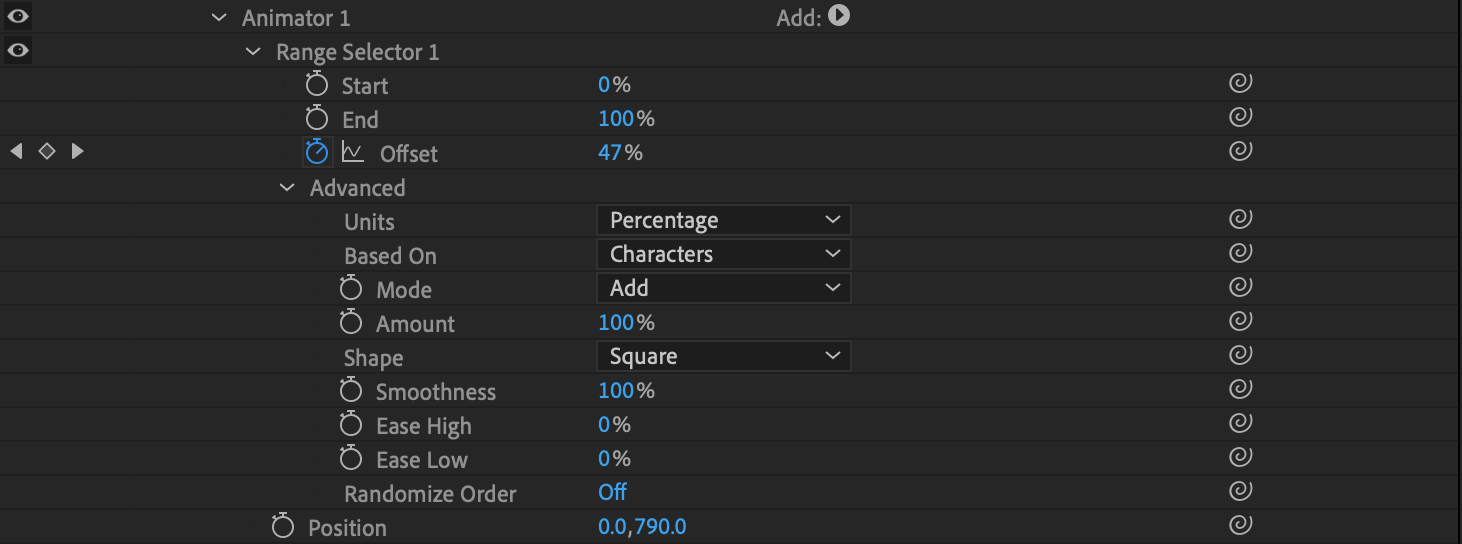
Text > Animate > Animator > Advanced에서 설정을 통해 좀 더 자신이 원하는 모션을 설정 할 수 있습니다.

Advanced는 상세하게 어떤식으로 모션 효과를 줄지 설정을 통해 변경할 수 있습니다.
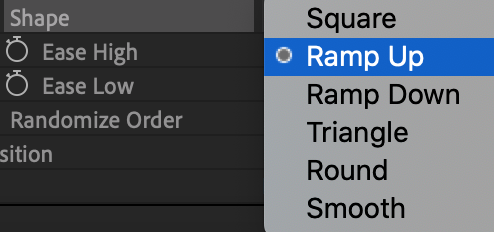
여기서 가장 중요한 것이 Shape입니다.
점점 빨라지는 모션, 부드러운 모션으로
Shape를 변경하여 사용하실 수 있습니다.

주로 많이 쓰는 것은 Ramp up입니다.
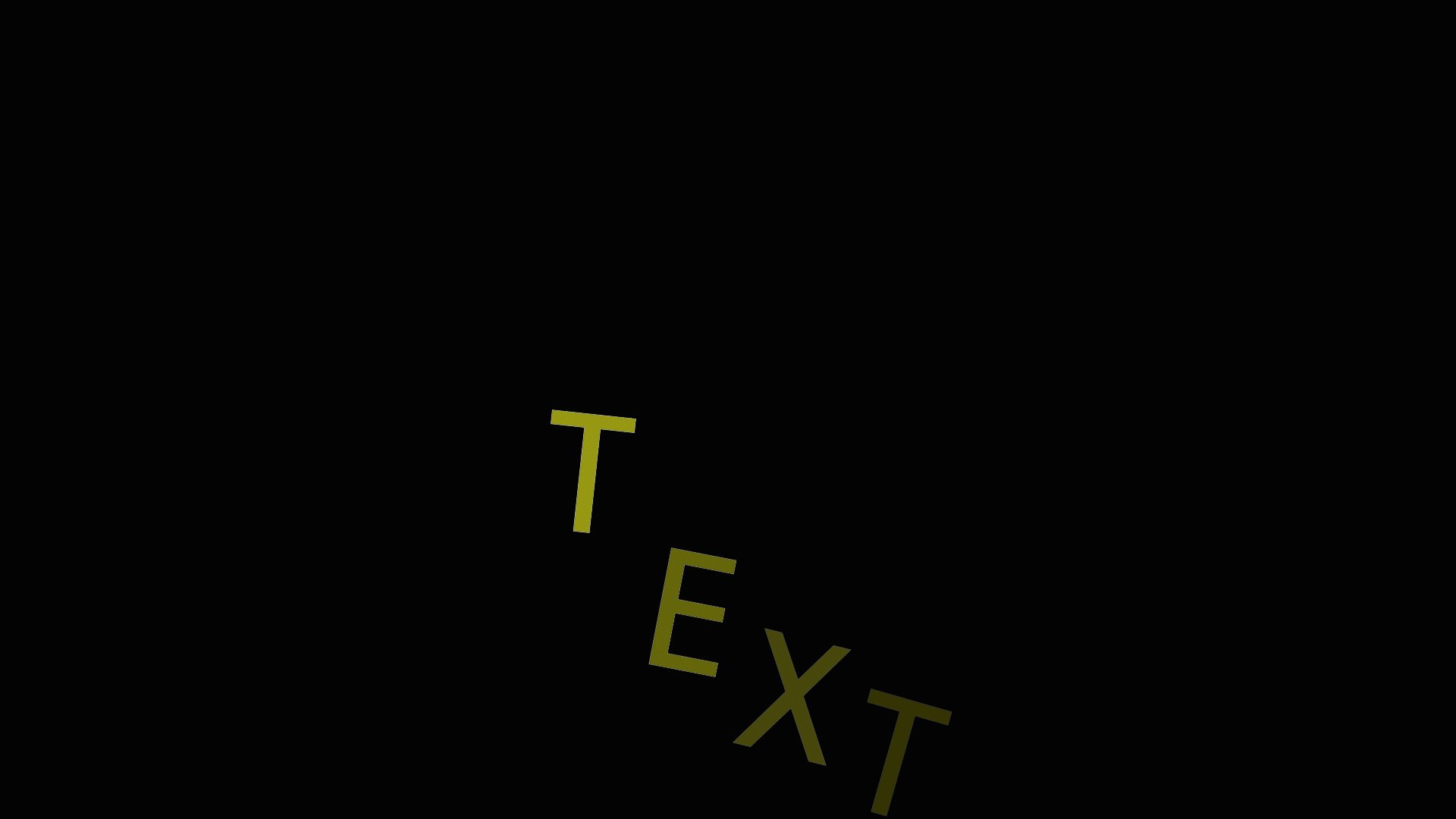
변경 시 글자가 하나씩 올라오는 모션을 볼 수 있을 것입니다.
텍스트 애니메이트 (Text Animate) 모션 추가하는 방법
- 기존의 모션효과를 그대로 다른 기능에 모션을 추가하시고 싶을 경우
- Text > Animate > Animator > Add를 통해서 자신이 추가하고 싶은 애니메이션을 선택해주시면 됩니다.
- 기존의 모션효과에 새로운 기능의 모션 효과를 더하고 싶을 경우
- Text > Animate를 통해서 추가해주시면 됩니다.

각각의 글자에 모션효과를 적용할 수 있는 텍스트 애니메이트 (Text Animate)에 대해서 알아보았습니다.
간단하지만, 다소 맨 처음에는 복잡한 여러 기능들로 어려워 보일 수 있습니다. 하지만 적응하다 보면,
오프셋을 통해서 간편히 다른 기능들을 통제하여 훨씬 더 좋은 모션 감을 익히실 수 있으실 겁니다.
만약 아직 잘 이해가 안 되신다면,
아래의 간단한 예제 파일을 참고하시면 더 좋으실 것 같습니다.~

'애프터 이펙트' 카테고리의 다른 글
| 작업 능률을 올려주는 애프터 이펙트 무료 플러그인 (Fx Console) (0) | 2021.05.28 |
|---|---|
| 애프터 이펙트 플러그인 모음 2탄 (After Effects Plug in) (0) | 2021.04.01 |
| 애프터 이펙트 플러그인 모음 1탄 (After Effects Plug in) (0) | 2021.03.28 |
| 애프터 이펙트 단축키 모음 (After Effect Keyboard Shortcut) (0) | 2020.08.30 |
| 영상 개념 이해하기 (0) | 2020.08.08 |




