
영상에서 설명하는 표시, 방향, 그래프 등을 표현하고자 할 때, 많이 사용하는 모션그래픽 중 하나인 애프터 이펙트 움직이는 화살표 (After Effects Moving Arrow)에 대해서 알아보고자 합니다. 쉬운 것 같으면서도 막상 애프터 이펙트에서 작업하면 어떻게 해야 할지 몰라 고민하는 경우가 많습니다. 이번에 천천히 차례대로 따라 하시면서 익숙해지시면 다음에도 모션그래픽이 필요할 때, 자신이 원하는 데로 움직이는 화살표를 응용할 수 있을 것 같습니다.
1. 펜툴 (Pen Tool - 단축키 G)을 사용하여 자신이 움직이고 싶은 화살표 경로를 그려주세요.
(펜툴로 그렸을 경우, Fill은 없음으로 슬라이드 표시로 변경해주신 후 Stroke는 자신이 원하는 두께로 px값을 지정해주세요!)


2. 애프터 이펙트의 상단 메뉴 Window - Create Nulls From Paths 클릭 - Trace Path를 클릭
(만약 Trace Path가 적용이 안되고 오류가 날 경우, 펜툴의 Path를 클릭해주신 다음 적용시켜주시면 됩니다.)


Create Nulls From Paths와 Trace Path를 적용시키면 새롭게 생성된 Null이 펜툴로 그린 Path의 경로에 따라 움직이는 것을 확인할 수 있습니다.


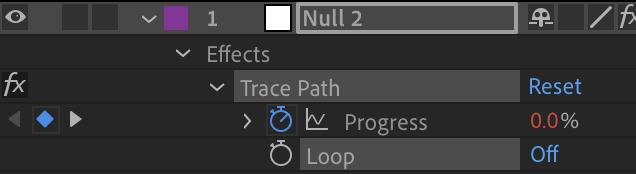
3. Create Nulls From Paths를 적용했다면 자동으로 Loop로 Path의 경로를 반복해서 움직이도록 설정이 되어있습니다. 반복되지 않고 한번만 움직이도록 하고 싶은 경우는 Loop를 Off로 변경해주시면 됩니다.
(반복되는 효과를 원하시는 분은 Loop를 On으로 그대로 두시면 됩니다.)

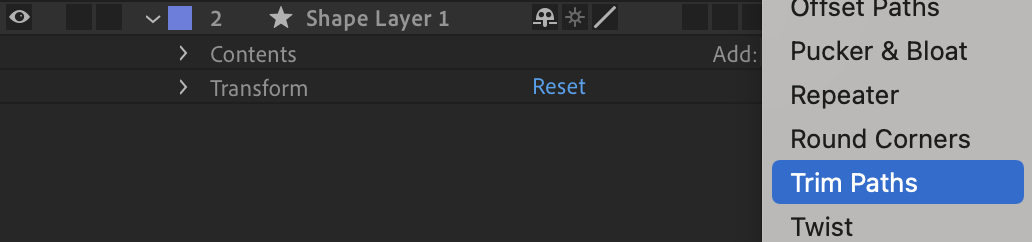
4. 펜툴로 그린 레이어에 Contents의 Add에서 Trim Paths 효과를 적용해주세요.

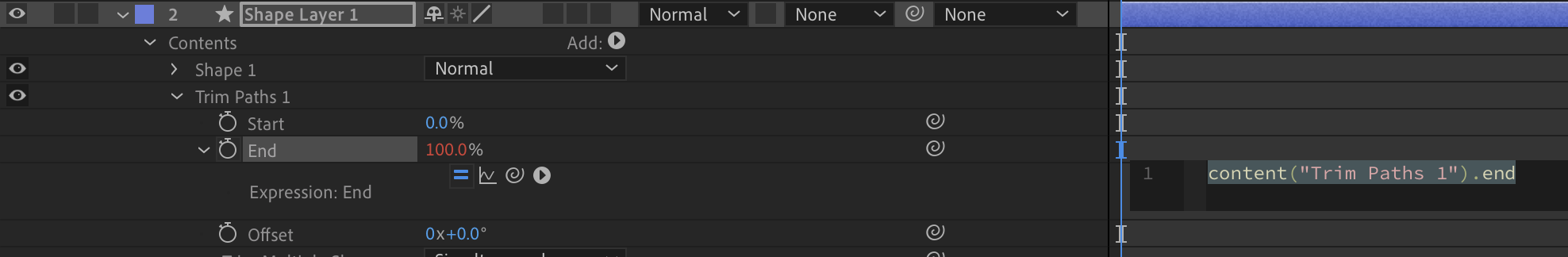
5. Trim Paths 효과를 적용한 후 나타나는 End의 키프레임 아이콘을 Alt + 마우스 왼쪽 클릭해서 표현식이 나타나도록 해줍니다.

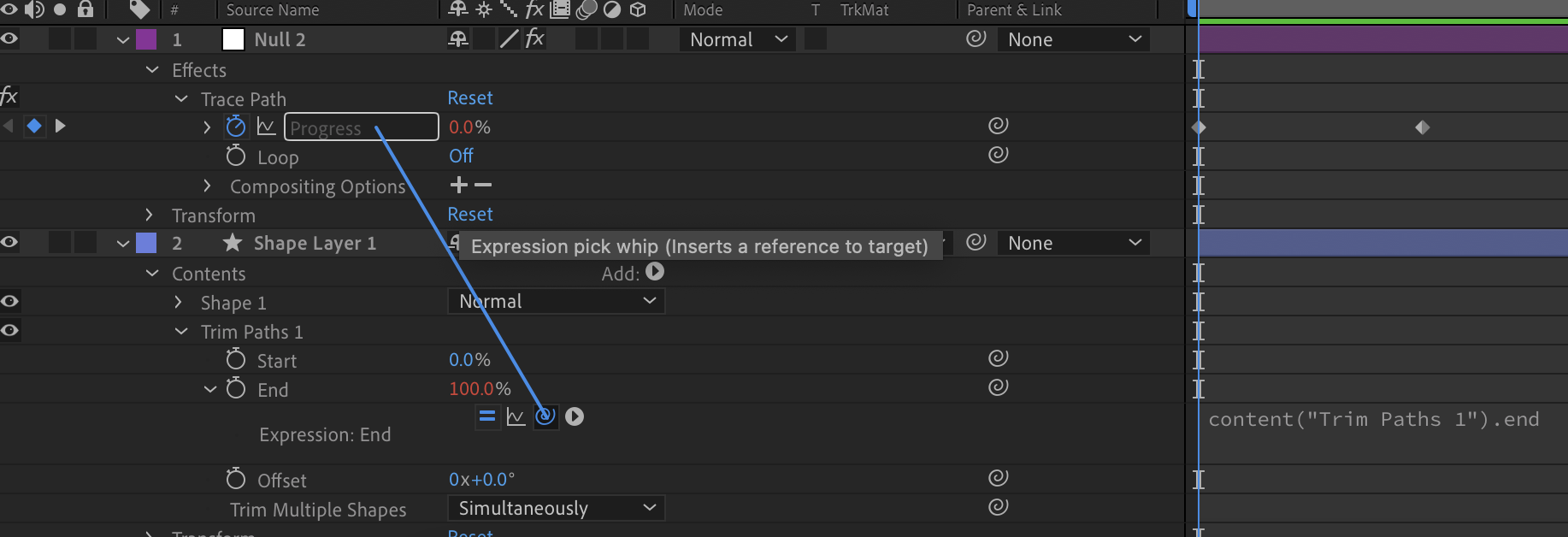
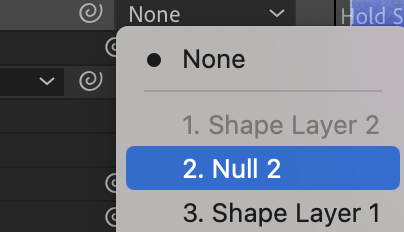
6. Trim Paths End의 표현식이 나타난 후, 골뱅이 모양의 아이콘을 Null의 Progress로 연결해주세요.
(연결을 하면 Null이 Path에 따라 움직이는 경로에 맞춰서 펜툴로 그린 Path가 움직이게 됩니다.)


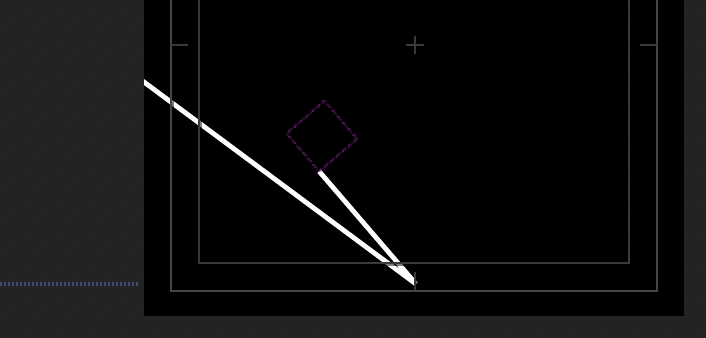
이제 화살표 모양의 앞모양 삼각형을 만든 후 경로에 맞춰서 따라가도록 설정을 하도록 하겠습니다.
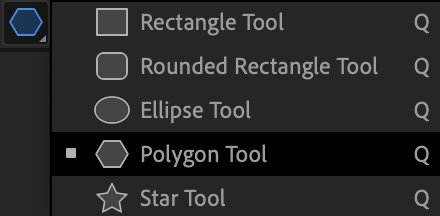
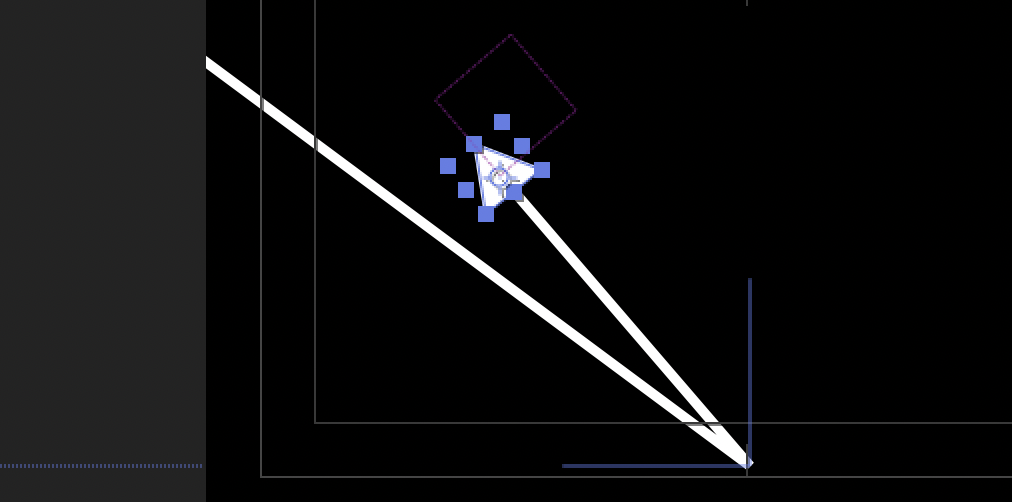
7. 도형툴에서 폴리건툴 (Polygon Tool)도형을 선택해서 생성해주세요.


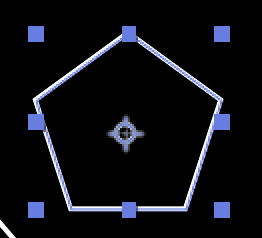
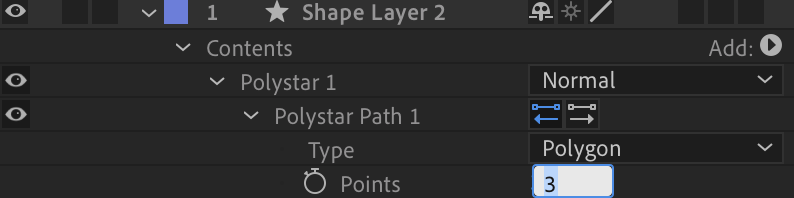
8. 폴리건툴 (Polygon Tool) 도형의 옵션 창에서 Contents - Polystar 1 - Polystar Path 1 - Type - Point를 3으로 설정해주세요.
(포인트는 각 꼭짓점을 나타내는 설정으로 오각형에서 삼각형으로 전환되는 것을 볼 수 있습니다.)

9. 삼각형 도형을 자신이 그린 Path에 맞춰서 가져다 놓은 다음, Null에 연결해주세요.
(연결하면 자동으로 Null을 따라서 삼각형이 움직이게 됩니다. 주의할 점은 Null을 잘 따라갈 수 있도록 삼각형의 방향을 처음부터 잘 연결해주셔야 합니다.)


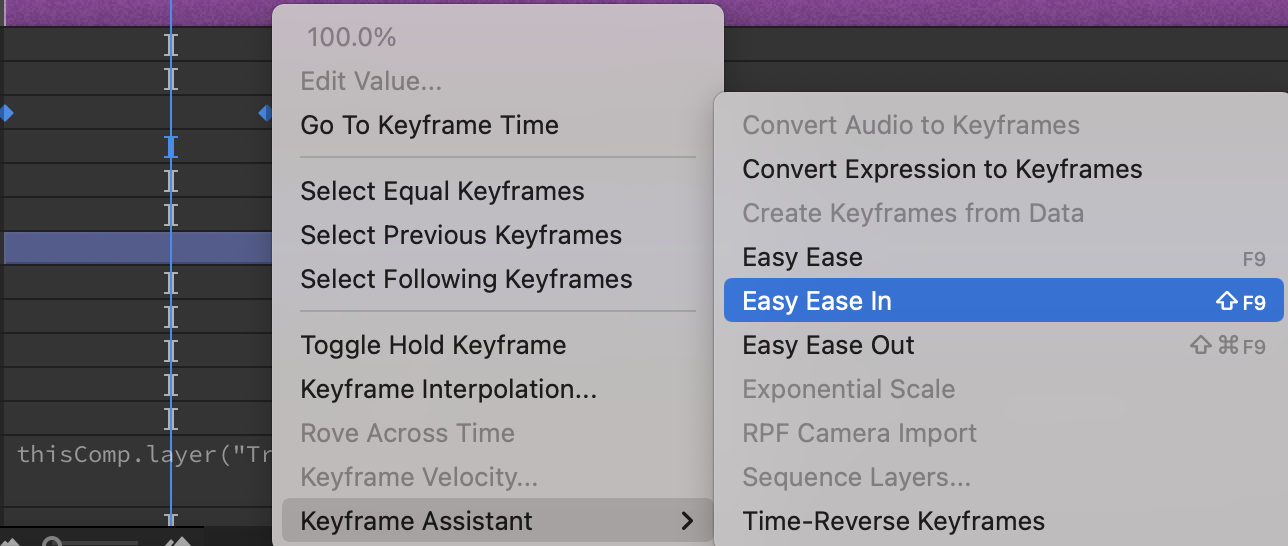
10. 마지막으로 자신이 원하는 모션 그래프나 속도를 설정해서 Null의 Progress 모션의 쫄깃함을 주시면 됩니다.
(Null의 Progress - Keyframe Assistant)

최종 완성한 것을 복사하여 밑의 예시처럼 애프터 이펙트 움직이는 화살표 (After Effects Moving Arrow)를 만들어 보았습니다. 자신이 만든 것을 컴포지션으로 묶어서 복제하면 여러 개를 동시에 움직이는 모션 효과 및 순서의 차이를 줄 수도 있습니다.

예시 GIF를 작업했었던 애프터 이펙트 움직이는 화살표 (After Effects Moving Arrow) 파일을 첨부해놓았습니다. 잘 모르시거나 헷갈리시는 부분은 애프터 이펙트 파일을 참고하셔서 살펴보시면 도움이 되실 것 같습니다.
지금까지 애프터 이펙트 움직이는 화살표 (After Effects Moving Arrow)를 만드는 방법에 대해서 알아보았습니다. 순서대로 따라오시면 각 효과들이 하는 역할들을 알 수 있습니다. 핵심 효과들 (Create Nulls From Paths / Trim Paths)을 통해서 다양한 방법으로 움직이는 모양의 화살표를 만들어보시기를 바랍니다.
'애프터 이펙트' 카테고리의 다른 글
| 애프터 이펙트 듀익 바셀로 속도 그래프 조절하기 (After Effects Duik Bassel Edit Speed Graph) (2) | 2023.03.29 |
|---|---|
| 애프터 이펙트 모션 트래킹 추척기 (After Effects Motion Tracker) (1) | 2022.10.31 |
| 애프터 이펙트 손떨림 영상 보정 방법 (After Effects Warp Stabilizer) (0) | 2022.07.25 |
| 애프터 이펙트 액체 효과 (After Effects Liquid / Mercury) (0) | 2022.06.24 |
| 애프터 이펙트 잔상 효과 (After Effects Echo) (0) | 2022.05.28 |




