
미술시간에 한 번쯤 경험해볼 수 있는 소묘 해보셨나요? 연필로 스케치를 하면서 오브제의 형태와 음영을 잡는 그림입니다. 그 외에도 노트에 필기를 하거나, 글자를 꾸밀 때도 많이 사용했던 연필의 스케치 느낌을 모션그래픽을 통해 소스를 제작해보고자 합니다.
(마지막에 영상 소스 공유 예정이에요!)

총 3가지의 레이어가 필요합니다.
-’선 테두리 효과’를 표현하는 바깥쪽 레이어
-’연필 스케치 효과’를 주는 안쪽 레이어
-’연필의 거친 느낌’을 주는 레이어
선 테두리 효과 레이어 만들기
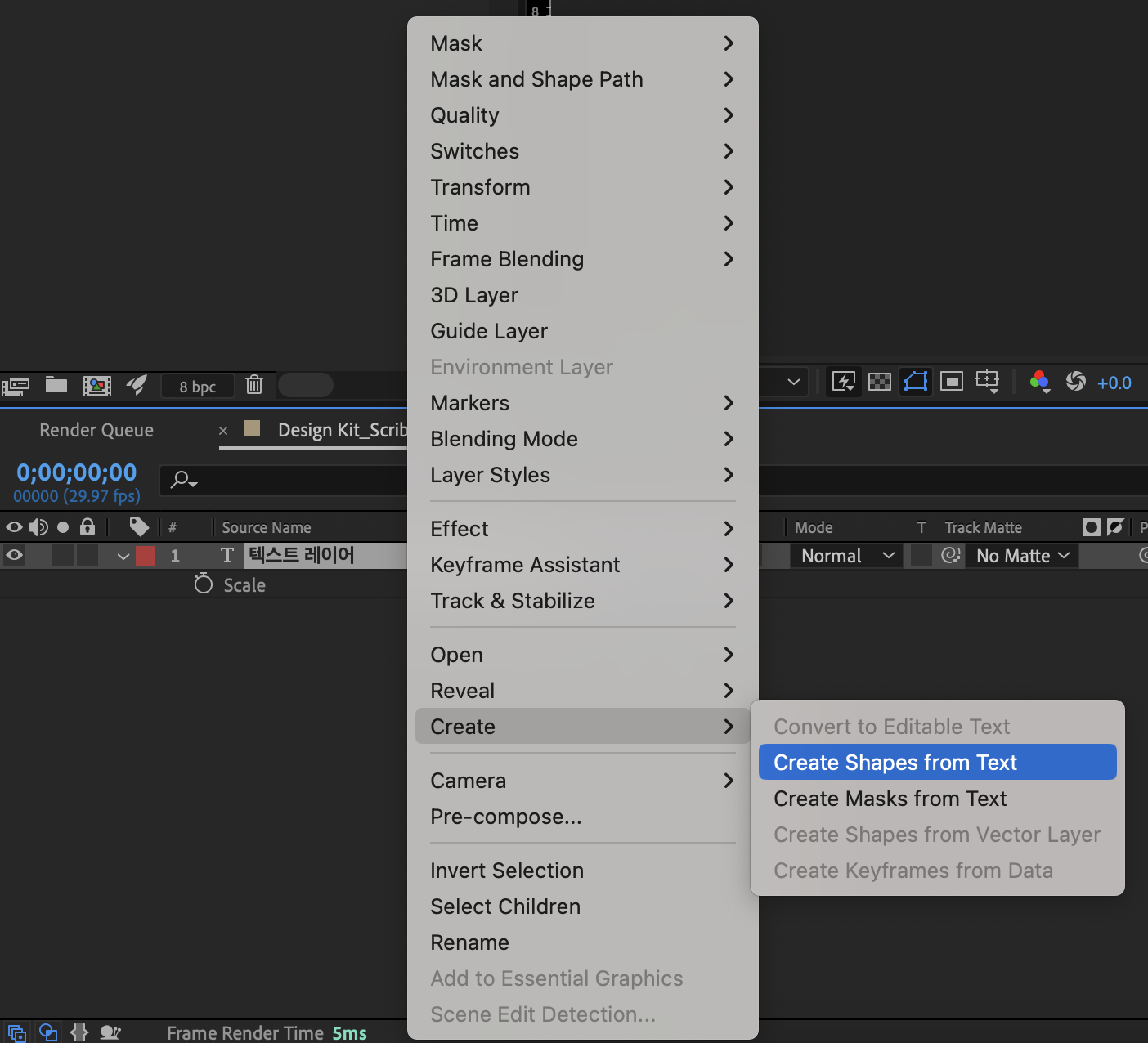
1. 텍스트 레이어를 생성 후 오른쪽 마우스 > Create > Create Shapes from Text
(텍스트 레이어를 도형으로 만들어서 Stroke를 조절하여 선 효과를 줄 수 있도록 만들기 위해 적용하는 것.)



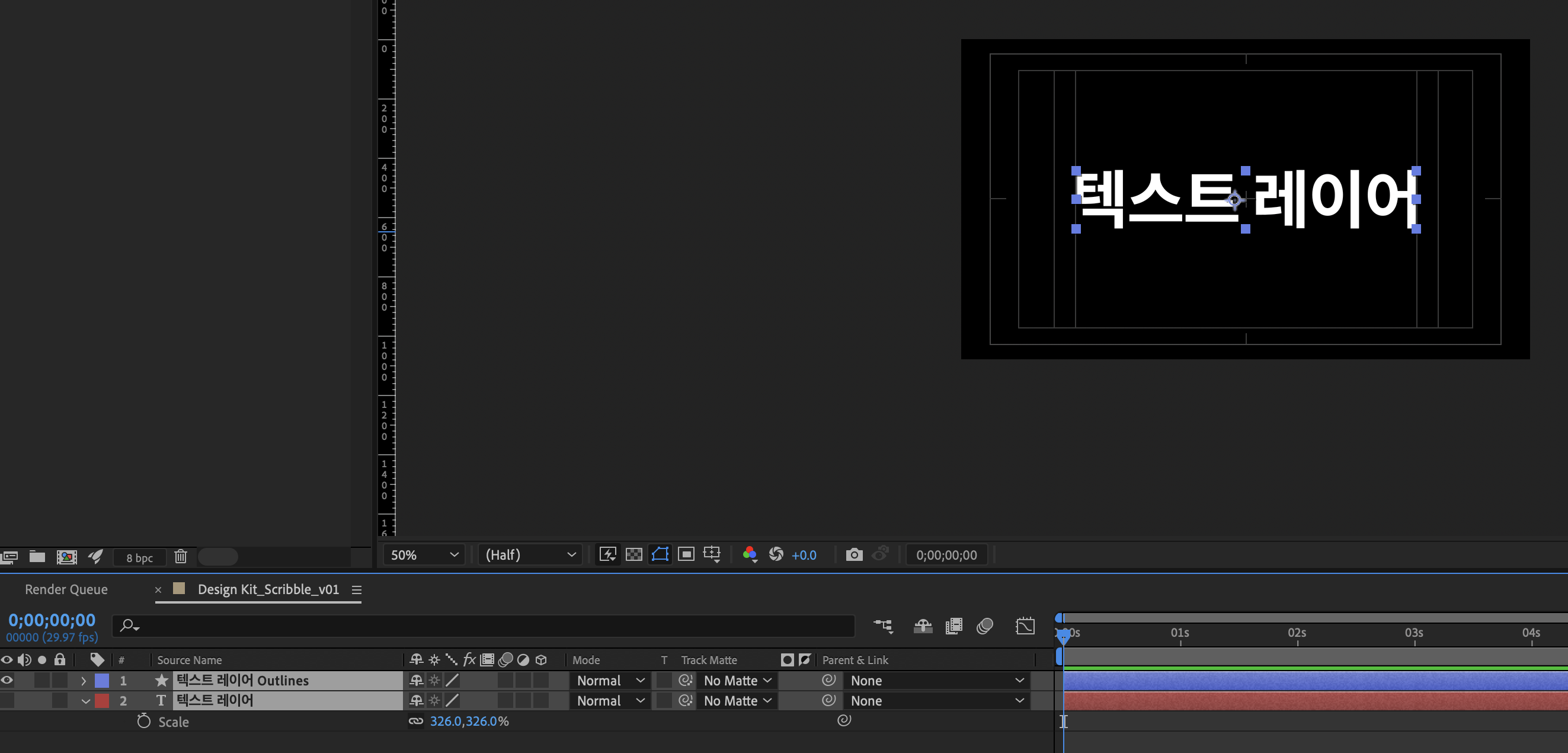
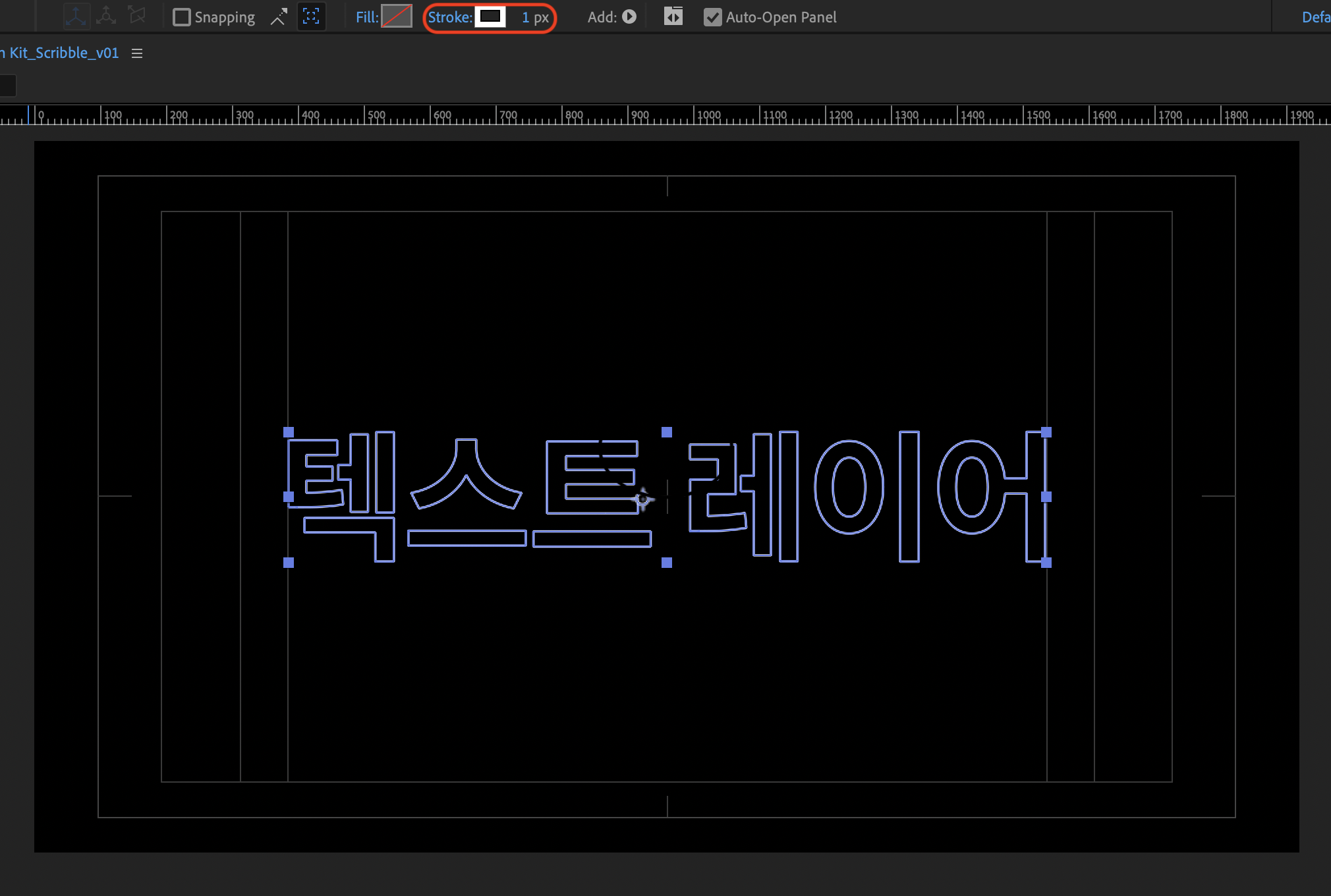
2. 도형으로 만들어진 텍스트 레이어 선택 후 Storke 색상과 두께 값을 설정.
(스케치 느낌의테 두리 윤곽을 주기 위함.)

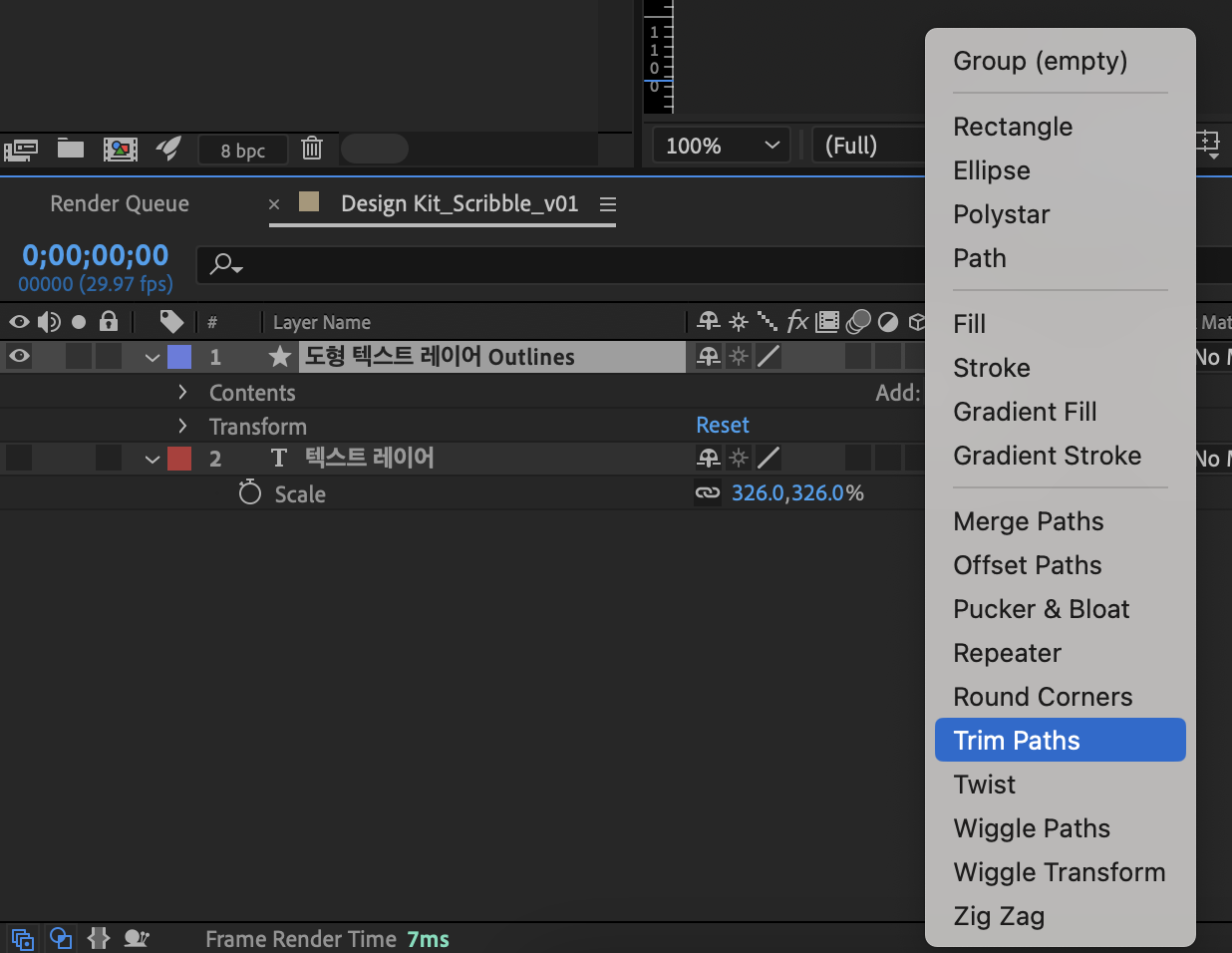
3. 도형으로 만들어진 텍스트 레이어에 Trim Paths를 적용하여 테두리가 그려지는 모션 적용.
(도형 텍스트 레이어 선택 > Add > Trim Paths > 모션 키프레임 적용)
여기서 발생하는 문제는 트림패스 효과를 적용할 경우, 각각의 글자가 도형으로 잡혀서 따로 한 번에 스케치가 되는 경우가 있습니다.
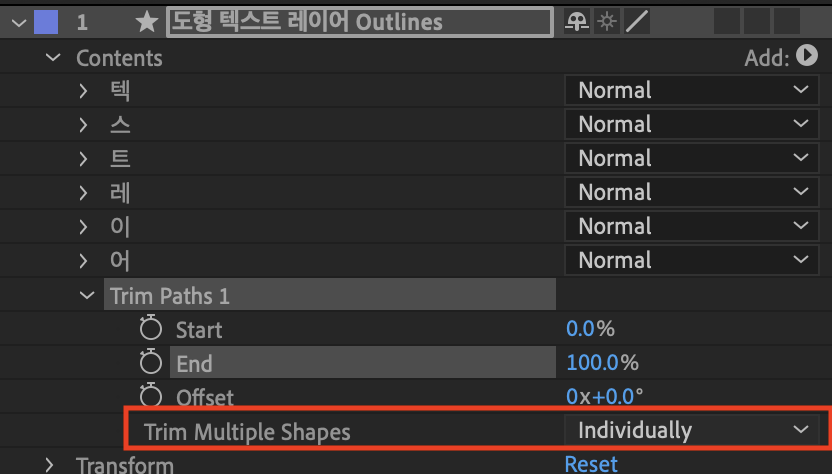
이 효과를 원치 않는다면, Trim Multiple Shapes 값을 Individually로 설정해주세요!


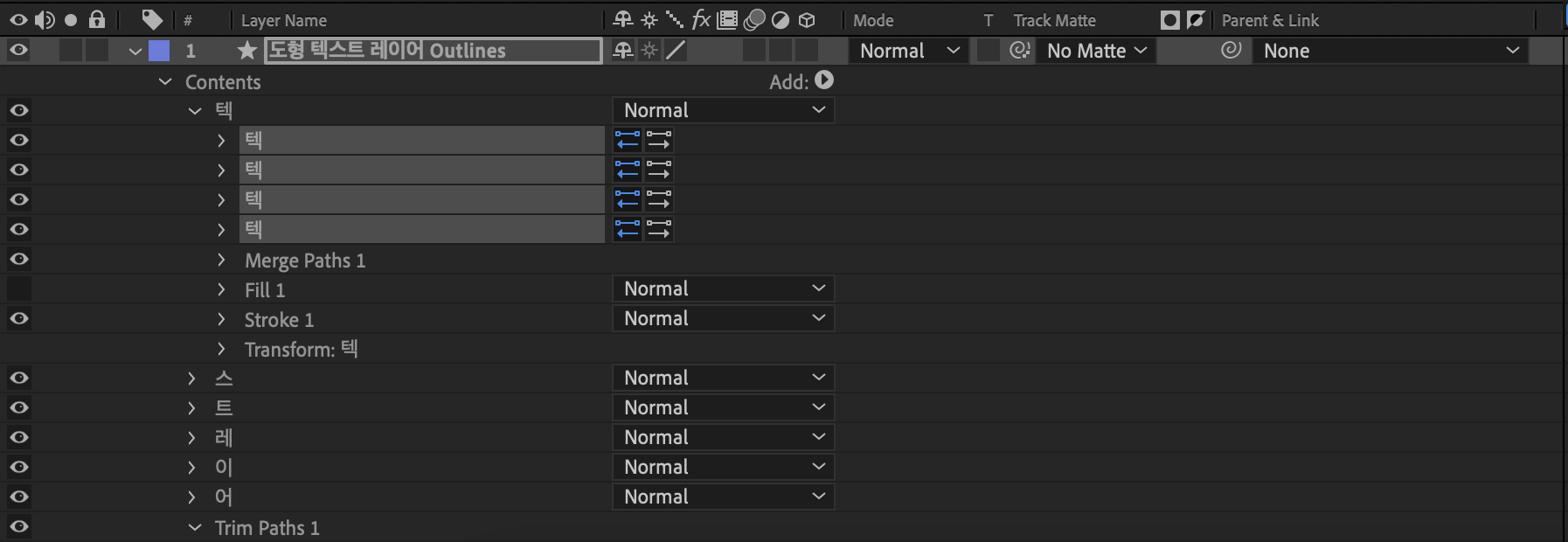
*Trim Multiple Shapes을 ndividually값으로 변경해도 원하는 순서대로 글자가 써지는 효과가 나타나지 않을 경우! - 텍스트 레이어 Contents에 들어가 분리되어 있는 도형의 순서를 직접 변경하면 자신이 원하는 순서대로 텍스트 레이어가 써지게 됩니다.

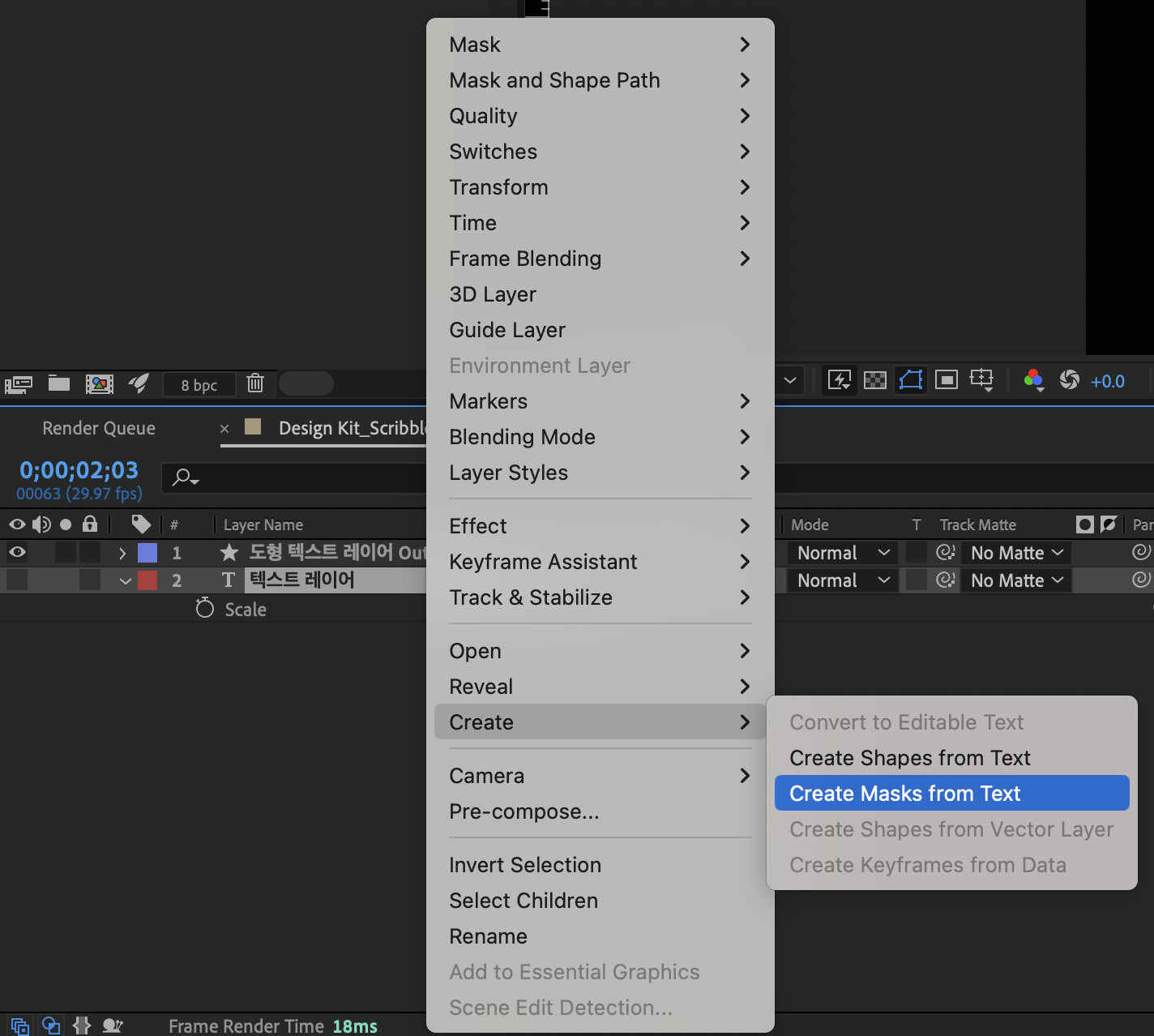
4. 텍스트 레이어 오른쪽 마우스 > Create > Create Masks from Text
(테두리 안쪽에 들어가는 스케치 효과를 표현할 면을 생성하기 위함.)

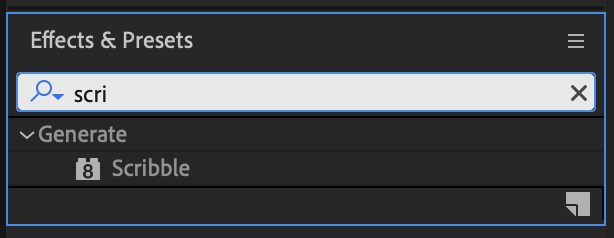
5. 마스크 텍스트 레이어에 갈겨쓰는 효과 (Scribble) 적용하기!

* 갈겨쓰는 효과 (Scribble) 설정하는 법은 밑의 링크를 통해 더 자세히 알아볼 수 있습니다!
애프터 이펙트 낙서, 갈겨쓰는, 휘갈기는, 분필 효과 (After Effects Scribble)
애프터 이펙트는 레이어에 각 효과를 적용해서 여러가지 연출, 느낌, 모션을 표현할 수 있습니다. 그 중에서 낙서, 갈겨쓰고, 휘갈기면서 분필, 스케치의 느낌도 연출이 가능한 Scribble 효과의 각
designkit.tistory.com
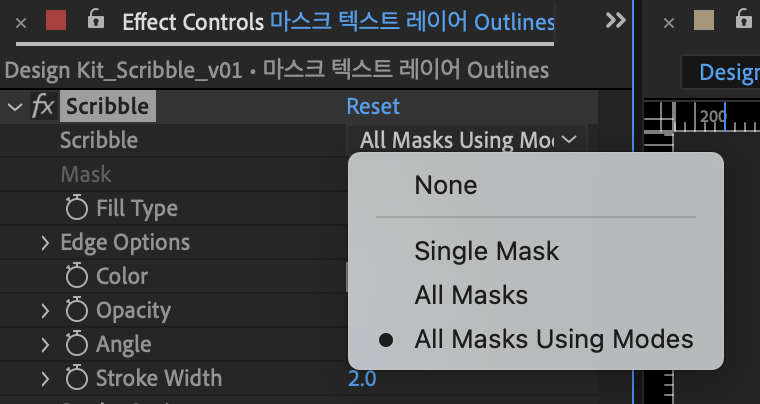
6. Scribble 효과 설정하기!
(Scribble > All Masks Using Modes을 설정하면 글자에 맞게 갈겨쓰는 효과가 나타납니다.)


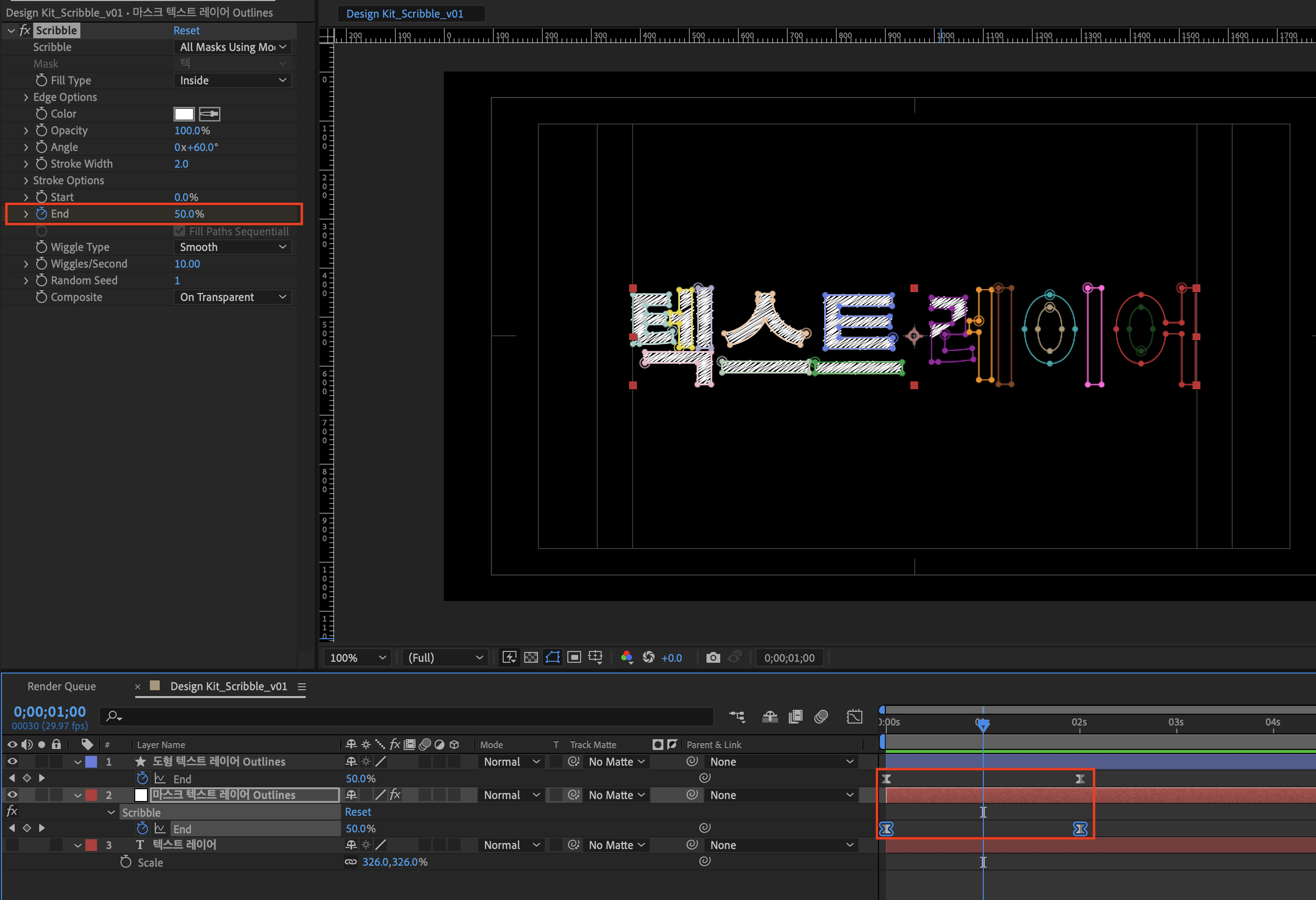
7. Scribble에 모션 키프레임 적용하기!
(도형 테두리 텍스트 레이어와 함께 써지는 효과를 위해 키프레임을 맞춰서 모션을 적용하는 것이 좋습니다.)

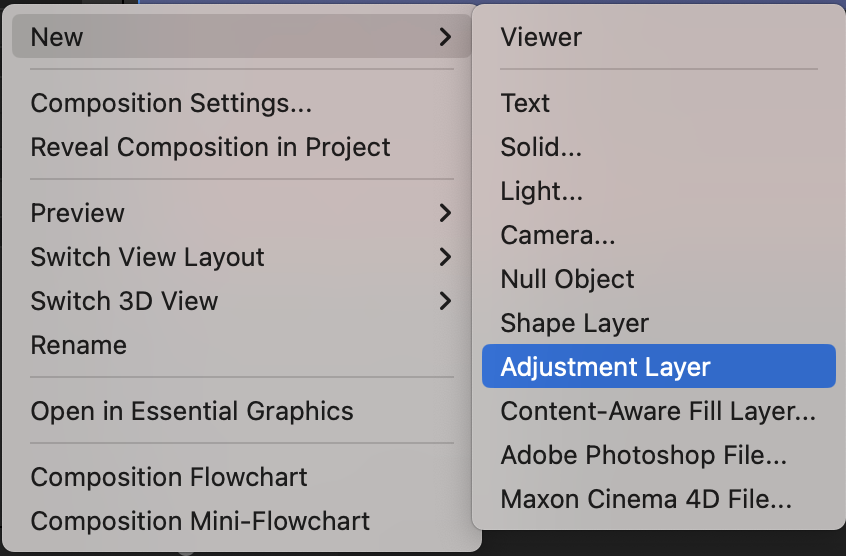
8. Adjustment Layer를 생성하여 Roughen Edges 효과 적용.
(연필을 스케치하면서 자국이 생기는 듯한 거친느낌을 표현하기 위해 전체 레이어에 주기 위해서 적용하는 것입니다.)


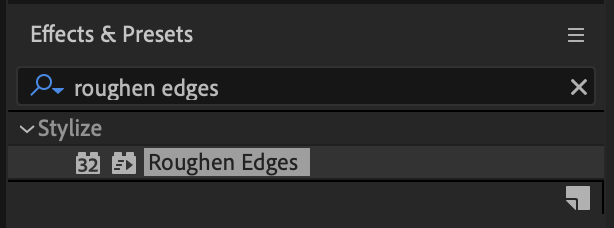
* Roughen Edges 설정하는 법은 밑의 링크를 통해 더 자세히 알아볼 수 있습니다!
애프터 이펙트 거칠고 찢어진 종이 느낌 효과 적용하기 (After Effects Roughen Edges)
대부분 애프터 이펙트에서 여러 질감을 표현하고자 할 때, 관련된 영상이나, 사진 자료 등을 찾아서 적용을 합니다. 하지만 이번에는 직접 애프터 이펙트에서 효과를 사용해서 거칠고 찢어진 종
designkit.tistory.com
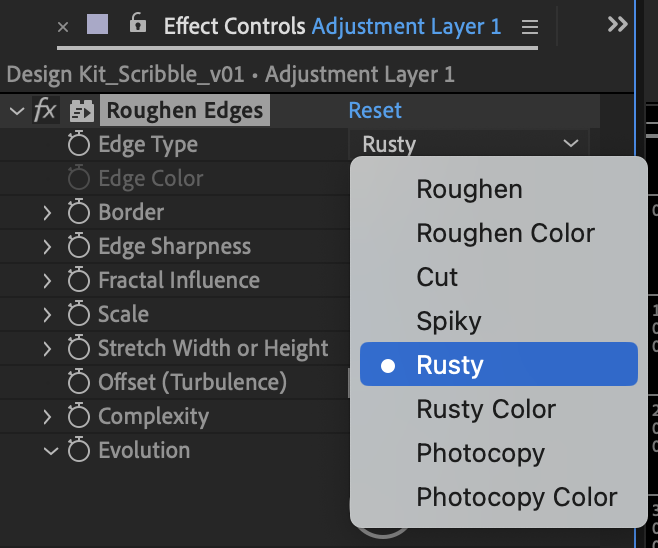
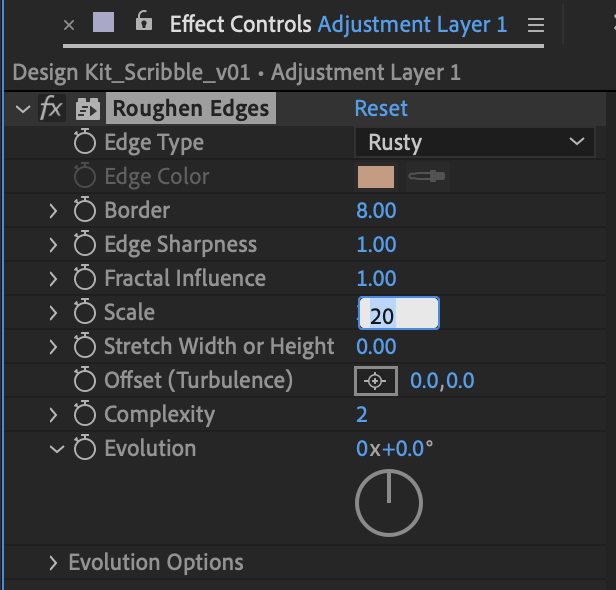
9. Roughen Edges 설정을 조절하여 거친 느낌 표현.
(Roughen Edges의 Edge Type를 Rusty로 설정)
(Roughen Edges의 Scale을 조정하여 거친 모양의 크기 비율을 조절)


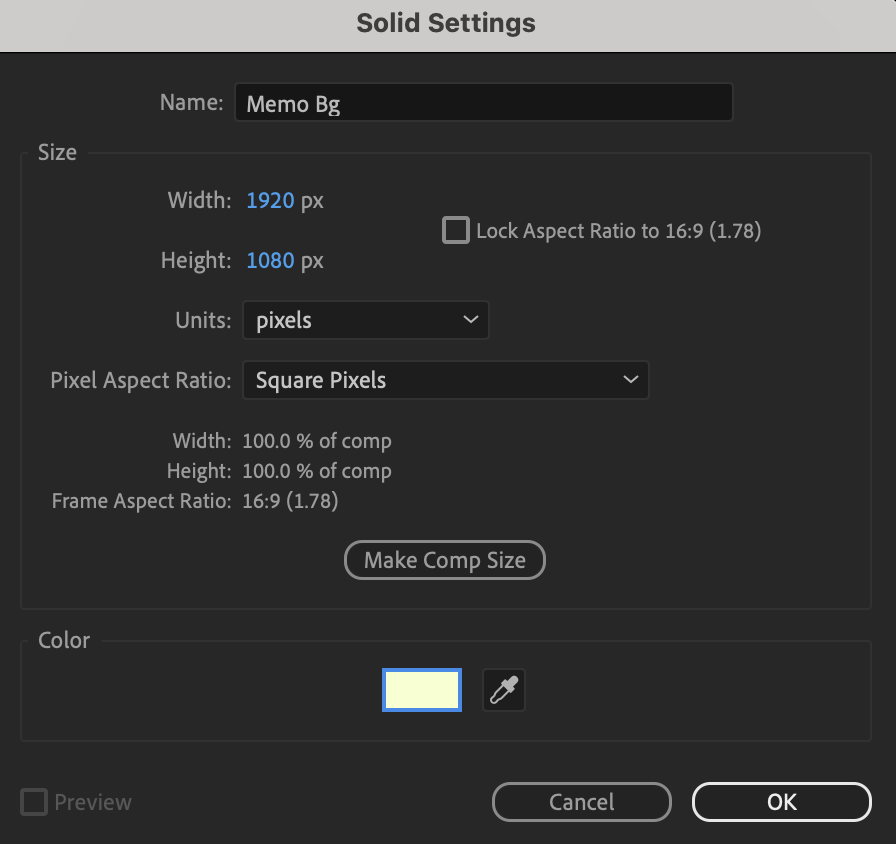
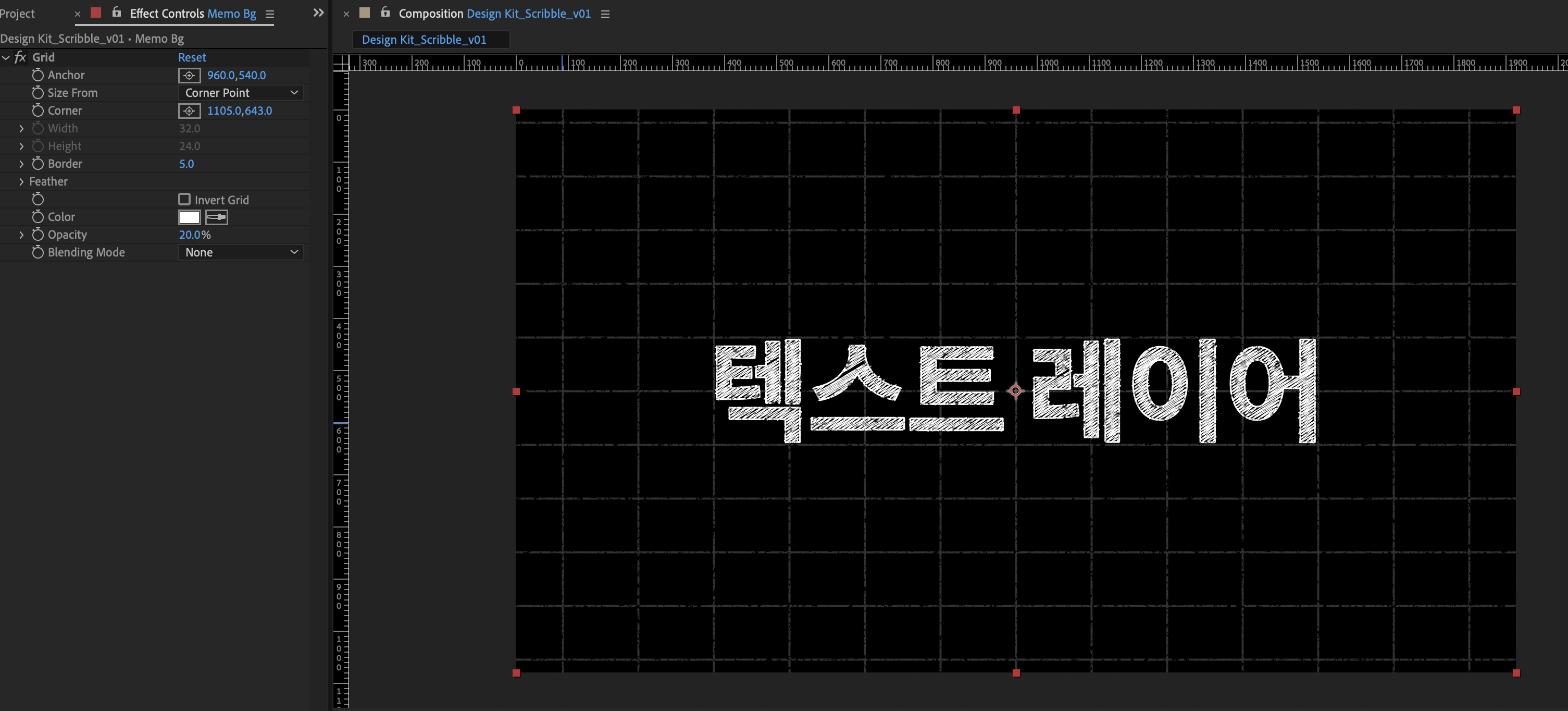
10. 솔리드 생성한 후 메모장 느낌의 배경 그리드 효과를 적용!
(메모하는 느낌을 주기 위해 배경에 격자무늬를 넣어줍니다.)
-Ctrl / Command + Y로 솔리드 생성.
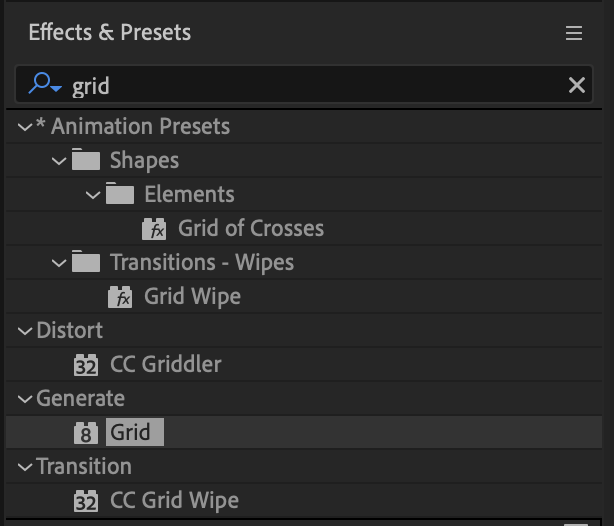
-Effects & Presets 에서 Grid 검색 후 적용.
-Grid를 자신이 원하는 메모장의 느낌대로 설정 변경.



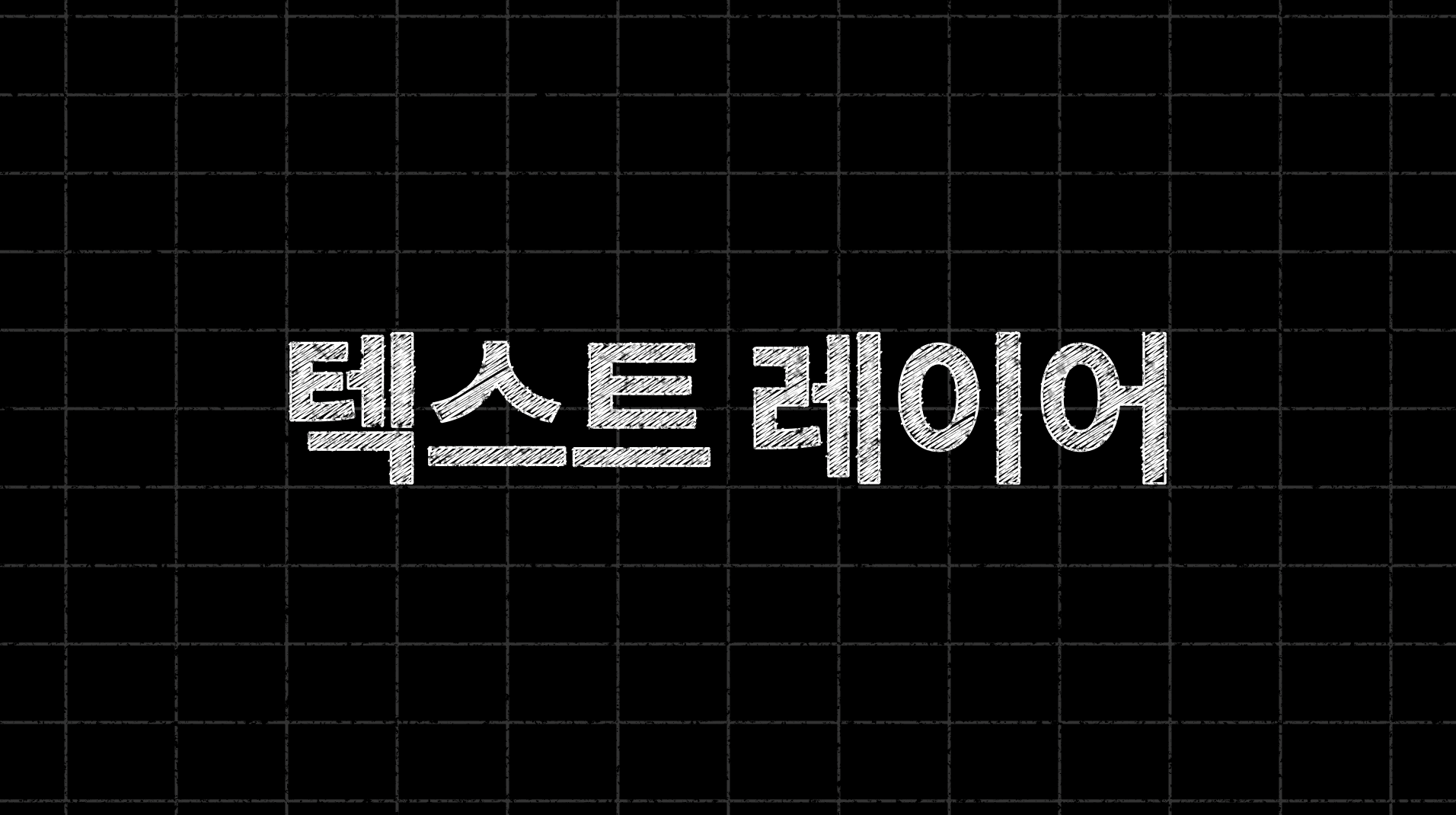
완성본 감상하기.
(공부 및 소스가 필요하신 분은 자유롭게 다운로드 받아서 사용하세요~!)

디자인 키트 (DESGINKIT)
연필 낙서, 갈겨쓰는 스케치 모션 및 트랜지션 (Pencil scribbles, sketch motion) 파일 다운로드
연필 낙서, 갈겨쓰는 스케치 모션 및 트랜지션 (Pencil scribbles, sketch motion) 제작하는 과정에 대해서 알아보았습니다.
단계가 많고 복잡할 수 있지만, 천천히 예제파일을 참고해서 따라하면 처음에는 어렵지만 나중에는 생각보다 간편하고 쉽게 만들 수 있습니다. 그럼 오늘 하루도 파이팅입니다!
'애프터 이펙트' 카테고리의 다른 글
| 애프터이펙트 광학적 왜곡 & 렌즈 효과 (After Effects Optics Compensation) (0) | 2023.08.21 |
|---|---|
| 애프터 이펙트 거칠고 찢어진 종이 느낌 효과 적용하기 (After Effects Roughen Edges) (0) | 2023.07.23 |
| 애프터 이펙트 낙서, 갈겨쓰는, 휘갈기는, 분필 효과 (After Effects Scribble) (0) | 2023.07.23 |
| 애프터 이펙트 듀익 바셀로 속도 그래프 조절하기 (After Effects Duik Bassel Edit Speed Graph) (2) | 2023.03.29 |
| 애프터 이펙트 모션 트래킹 추척기 (After Effects Motion Tracker) (1) | 2022.10.31 |




