
일러스트 디자인(풍선 만들기 Part 1)에서는 풍선 모양을 만들어 보았습니다.
일러스트 디자인(풍선 만들기 Part 2)에서는 자신이 만든 풍선 모양에 명암을 주어서 입체감을 불어넣어 보도록 하겠습니다.
또한 풍선 특유의 고무의 질감을 넣어 반짝이는 효과도 함께 넣어보도록 하겠습니다.
2. 풍선에 입체감 불어넣기
2-1. 풍선 모양을 드래그하여 모두 선택한 다음 복사하여 줍니다. (단축키 Ctrl + C > Ctrl + V / Command + C > Cmmand + V)

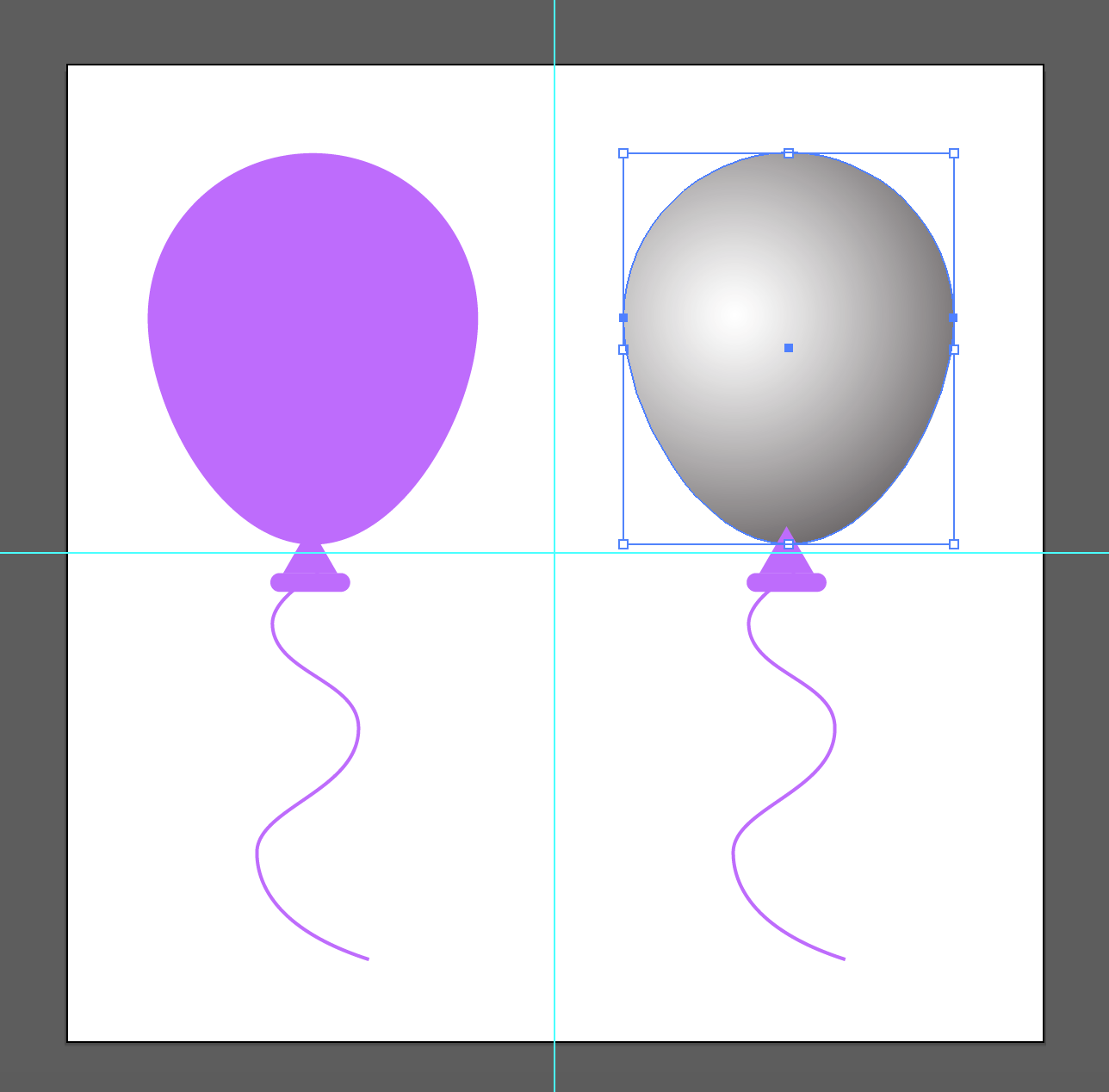
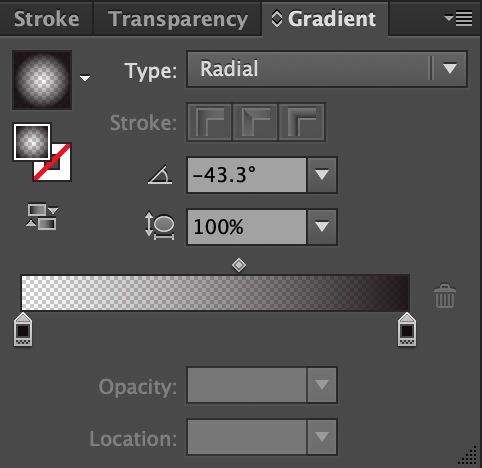
2-2. 복사한 풍선 오브젝트를 선택하여서 그라데이션을 적용시켜줍니다.
(그라데이션을 적용하는 이유는 명암을 넣기 위해서입니다.)
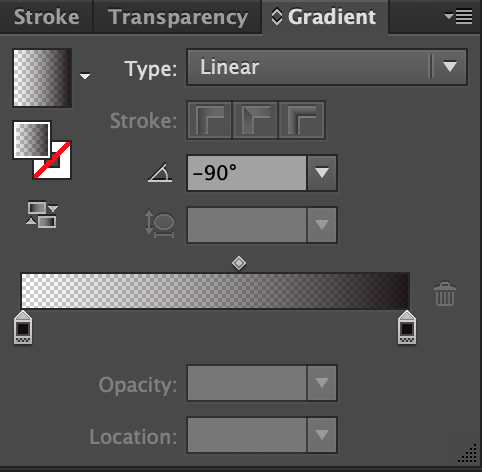
- 풍선의 몸통 부분에 원형 그라데이션(검은색 - 투명)을 넣어줍니다.
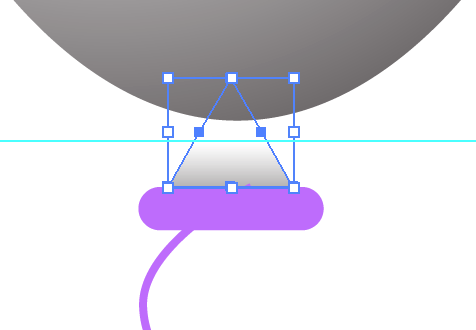
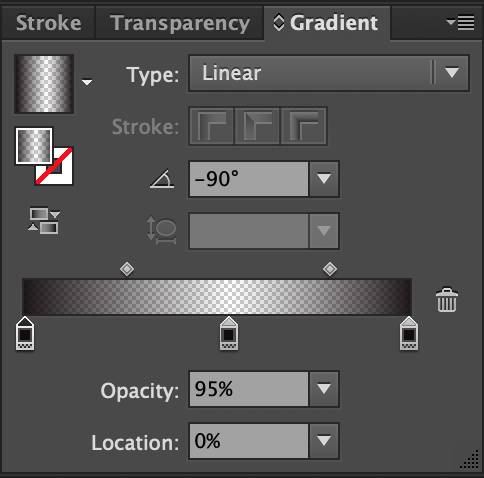
- 풍선의 꼭지 부분에는 기본 직선 형태의 그라데이션(검은색 - 투명 / 검은색 - 투명 - 검은색)을 넣어줍니다.


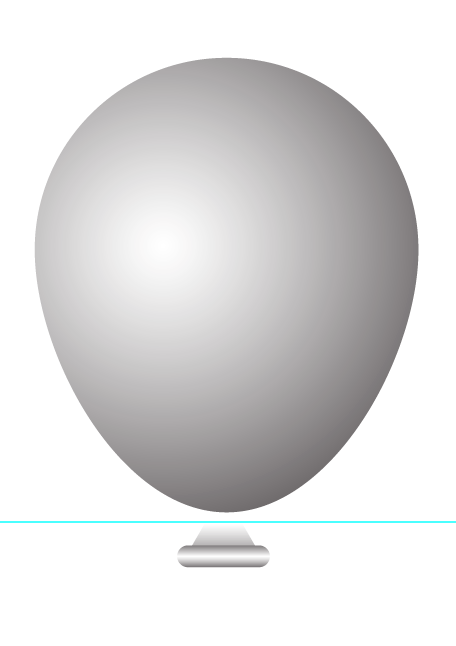
풍선의 몸통 부분은 구의 형태로 원형의 그라데이션으로 돌아가는 느낌을 주었습니다.
풍선의 꼭지 부분은 겹치는 부분을 그림자를 주어 입체감을 주도록 하겠습니다. 풍선의 몸통 부분과 달리 직선 형태의 그라데이션을 적용하여 입체적인 느낌을 주도록 하겠습니다.





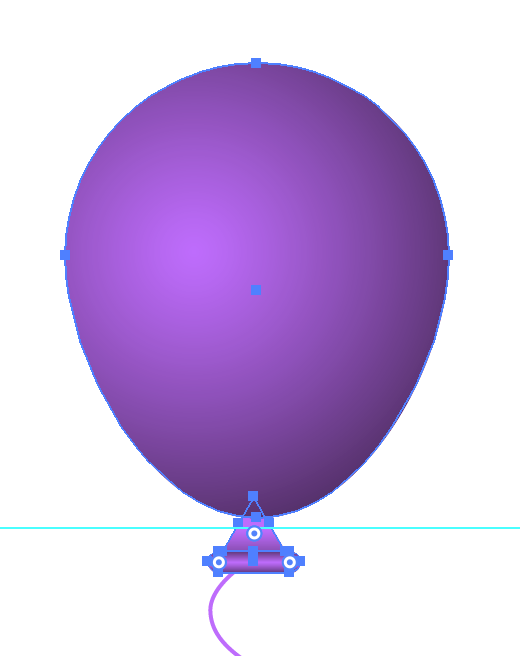
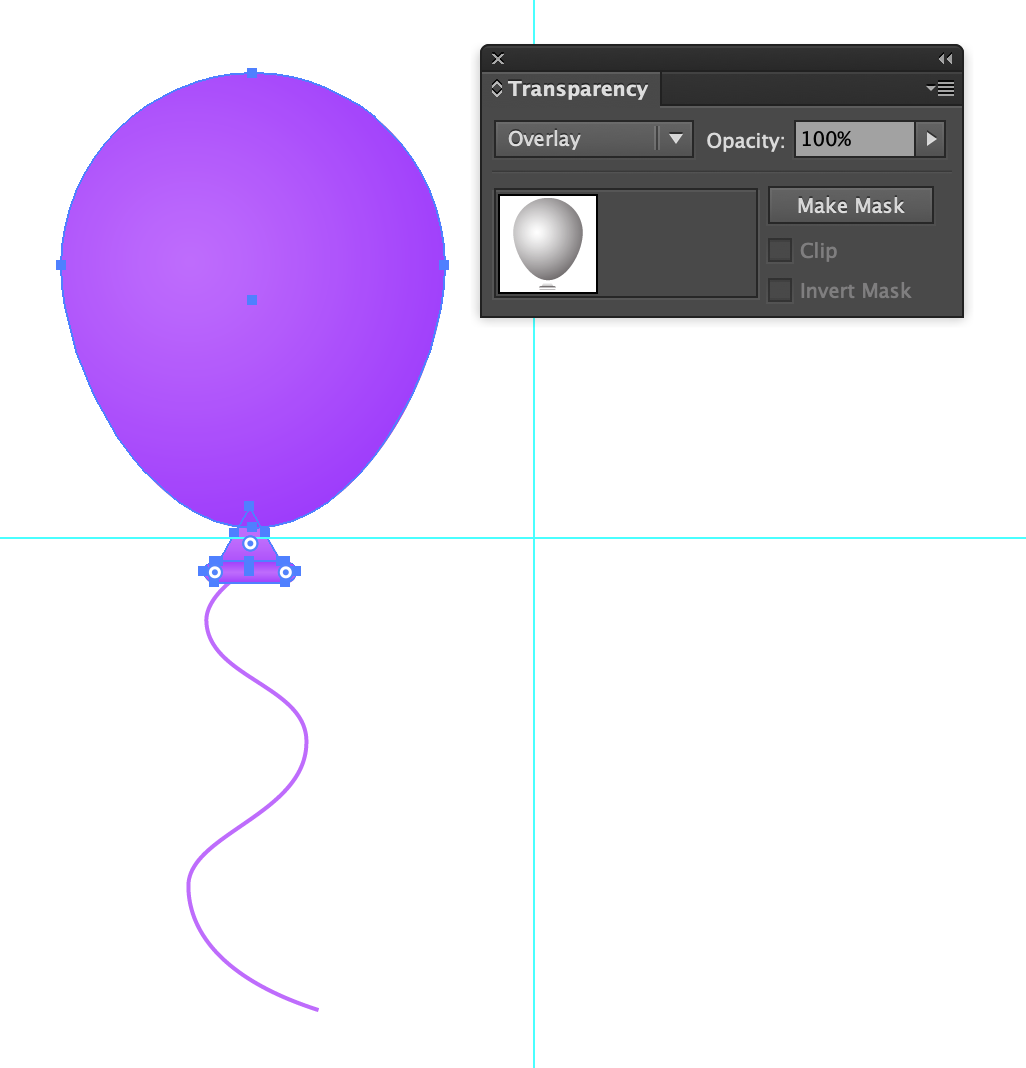
2-3. 그라데이션을 적용시킨 풍선 오브젝트를 기존의 풍선 오브젝트 위로 올려준 다음 투명도 설정 창에서 오버레이로 변경해줍니다.
- 그라데이션을 적용시킨 풍선 오브젝트를 기존의 색상이 있는 풍선 오브젝트 위로 이동시켜줍니다.
- 윈도우(Window) - 투명도 패널(Transparency)를 클릭하여 투명도 패널 창을 열어줍니다.
- 투명도 패널에서 오버레이(Overlay)로 변경시켜주시면 됩니다.


※ 오버레이(Overlay)는 겹치는 색상에서 밝은 부분은 더 밝게 해 주며, 어두운 부분은 더욱더 어둡게 해 줍니다.
그렇기 때문에 저희가 설정한 그라데이션에서 검은 부분과 겹치는 부분은 더욱더 어둡게 하여 명암이 들어간 효과를 줄 수 있습니다.
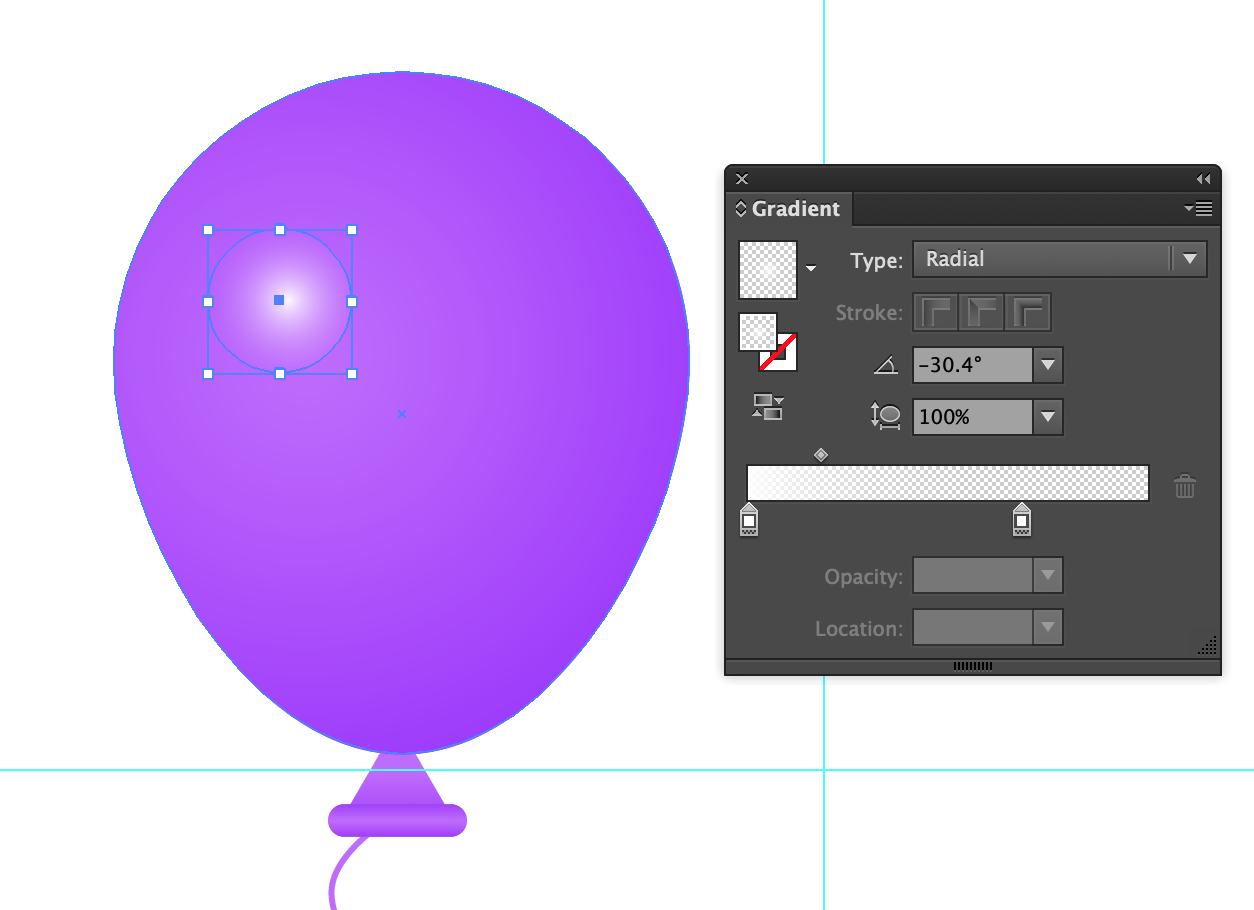
2-4. 풍선 오브젝트에 빛을 받는 부분을 표시하여 풍선을 완성시켜 주시면 됩니다.
(원형 그라데이션(투명 - 흰색)을 사용하여 빛을 그려주시면 됩니다.)


일러스트 디자인(풍선 만들기 Part 1)과 일러스트 디자인(풍선 만들기 Part 2)으로 두 단계로 나뉘어서
그리는 방법과 입체감(명암)을 주는 방법을 알아보았습니다.
이제 풍선을 그리는 방법을 아셨다면,
풍선의 색상 및 모양을 자유자재로 변형 및 변경하셔서 다양한 디자인을 해주시면 좋을 것 같습니다.
일러스트 디자인(풍선 모양 디자인 활용 예시)

'일러스트' 카테고리의 다른 글
| 일러스트 디자인(꽃 만들기 Part 2) (0) | 2019.12.19 |
|---|---|
| 일러스트 디자인(꽃 만들기 Part 1) (0) | 2019.12.18 |
| 일러스트 디자인(풍선 만들기 Part 1) (1) | 2019.12.16 |
| 일러스트 디자인(리본 라벨 만들기 Part 2) (2) | 2019.12.10 |
| 일러스트 디자인(리본 라벨 만들기 Part 1) (0) | 2019.12.09 |




